เว็บไซต์ของคุณเป็นเว็บที่มีการใช้งานภาษาที่หลากหลายหรือไม่ ถ้าหากว่าใช่ขอเเนะนำให้คุณรู้จักกับ Hreflang ซึ่งเป็นแท็กที่ใช้ในภาษา HTML โดยใช้ในการระบุภาษาและประเทศของหน้าเว็บไซต์ เพื่อช่วยให้เว็บไซต์มีการแสดงผลในเรื่องของภาษาให้กับผู้เข้าใช้งานได้อย่างเหมาะสม โดยบทความนี้จะพาทุกคนมาทำความรู้จักกับ Hreflang ให้มากขึ้นว่าใช้งานได้อย่างไร รวมทั้งแนะนำการแก้ไขปัญหาที่อาจเกิดขึ้นได้บนเว็บไซต์ของคุณ
ซึ่งคุณ John Mueller ผู้เชี่ยวชาญจาก Google ได้กล่าวไว้ว่า “ Hreflang เป็นหนึ่งเทคนิคที่ค่อนข้างมีความซับซ้อนในการทำ SEO “ แต่อย่างไรก็ตามทุกคนสามารถเรียนรู้และใช้งานแท็กนี้ได้ เพื่อการทำ SEO ที่สมบูรณ์แบบที่สุด และเพิ่มประสิทธิภาพการแสดงผลของเว็บไซต์ให้ดียิ่งขึ้น

โดยในบทความนี้ คุณจะได้เรียนรู้เกี่ยวกับสิ่งต่าง ๆ มากมายที่จะทำให้คุณมองว่าการใช้ Hreflang ไม่ใช่เรื่องยากอีกต่อไป
- ทำความรู้จัก Hreflang คืออะไร
- Hreflang มีความสำคัญอย่างไรต่อ SEO
- ลักษณะของ Hreflang เป็นอย่างไร
- แนะนำวิธีการสร้างแท็ก Hreflang
- แนะนำวิธีการใช้ Hreflang กับกฏที่ควรทราบ
- วิธีการติดตั้งเเท็ก Hreflang เเบบง่าย ๆ ใครก็ทำได้
- แนะนำการใช้ Semi–Automate Hreflang
- วิธีการค้นหาและแก้ไขปัญหาเกี่ยวกับ Hreflang สามารถทำได้อย่างไร
- เพราะเหตุใด Google ถึงไม่ให้ความสนใจเว็บไซต์ของคุณ
- ระวังการเปลี่ยนเส้นทางผู้ใช้งานบนเว็บไซต์ให้ดี
ทำความรู้จัก Hreflang คืออะไร
สำหรับ Hreflang เป็นคุณลักษณะหนึ่งของ HTML ที่ใช้ในการระบุภาษา และกำหนดเป้าหมายพื้นที่ภูมิศาสตร์ของหน้าเว็บไซต์ โดยเหมาะสำหรับเว็บที่มีหลายเวอร์ชันในภาษาต่าง ๆ ทั่วโลก ซึ่งคุณสามารถใช้แท็กนี้เพื่อส่งสัญญาณให้กับเครื่องมือการค้น เช่น Google ว่าเว็บไซต์นี้หรือหน้าเพจเวอร์ชันนี้ต้องแสดงผลเป็นภาษาอะไรให้กับผู้ใช้งาน
ตัวอย่าง
ถ้าหากค้นหาเว็บไซต์ Official ของบริษัท Apple ในสหรัฐอเมริกา จะมีการแสดงผลลัพธ์ของการค้นหา ดังภาพด้านล่างนี้

ซึ่งจะเป็นเวอร์ชันภาษาอังกฤษ แต่หากคุณค้นหาที่ในประเทศสเปน ก็จะเปลี่ยนเป็นเวอร์ชันภาษาสเปน

เรียกได้ว่าเป็นแท็กที่สำคัญมากสำหรับการแสดงผลลัพธ์ทางด้านภาษาของเว็บไซต์ ที่มีความแตกต่างกันในแต่ละประเทศ
Hreflang มีความสำคัญอย่างไรต่อ SEO
แน่นอนว่าการเเปลเนื้อหาเว็บไซต์ให้เป็นหลายภาษา มีจุดประสงค์เพื่อให้เครื่องมือค้นหาสามารถแสดงเวอร์ชันที่เหมาะสมมากที่สุดสำหรับแก่ผู้ใช้งาน ดังนั้นไม่ว่าจะเป็น Google หรือ Yandex ก็ต่างที่จะมองหาแท็ก Hreflang เพื่อการแสดงผลภาษาให้ถูกต้องและแม่นยำ
โดย Bing เคยกล่าวไว้ว่า “Hreflang เป็นสัญญาณที่มีจุดด้อยสำหรับการแสดงผลลัพธ์ของพวกเขา” ดังนั้นจะทำให้การแสดงผลเว็บไม่ดี เเละอาจไม่เหมาะสมต่อผู้ใช้งาน ซึ่งทาง Bing ต้องใช้แอตทริบิวต์ HTML (content-language HTML attribute) เพื่อใช้ในการแยกแยะภาษาสำหรับการแสดงผลให้กับผู้ใช้งาน
สิ่งที่ควรทราบ
Baidu ไม่ได้ดูแท็ก Hreflang สำหรับการเเสดงเวอร์ชันภาษา แต่ใช้ Attribute HTML ในการตรวจสอบหาภาษาของเว็บไซต์ในแต่ละเวอร์ชัน
การแสดงภาษาที่เหมาะสมต่อผู้ใช้งานจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ (User Experience) ให้ดีขึ้น โดยจะส่งผลดีต่ออัตราการคลิกเข้าชม เพิ่มปริมาณการค้นหาให้มากขึ้น ลดอัตราการตีกลับ (Bounce Rate) เพิ่มเวลาการเข้าใช้งานเว็บไซต์ให้สูงขึ้น ทั้งหมดนี้เป็นข้อดีสำหรับการทำ SEO เเละทำให้อันดับเว็บไซต์เพิ่มสูงขึ้นได้
และแน่นอนว่าแท็ก Hreflang มีผลโดยตรงต่อการจัดอันดับเนื่องจากหน้าเว็บแต่ละเวอร์ชันที่มีภาษาต่างกัน จะแบ่งปันสัญญาณการจัดอันดับของการและกันได้ ดังนั้นการแสดงผลบนหน้า SERPs ก็จะเพิ่มสูงขึ้นนั่นเอง
ไม่เพียงเท่านั้นแท็กนี้ยังมีความสำคัญสำหรับเว็บที่มีเนื้อหาซ้ำกัน สมมติว่าคุณมีหน้าเว็บสองเวอร์ชัน โดยเวอร์ชันที่ 1 เป็นภาษาอังกฤษแบบบริติิช ซึ่งจะกำหนดให้แสดงภาษานี้ในประเทศอังกฤษ และเวอร์ชันที่ 2 เป็นภาษาอังกฤษแบบอเมริกันก็จะถูกกำหนดให้ใช้งานในประเทศสรัฐอเมริกา เป็นต้น ถ้าคุณไม่ใส่แท็ก Hreflang ไว้สำหรับแต่ละเวอร์ชัน จะทำให้ทาง google เกิดความเข้าใจผิด และเลือกเพียงแค่เวอร์ชันเดียวเท่านั้นในการจัดทำดัชนี
ลักษณะของ Hreflang เป็นอย่างไร
แท็กชนิดนี้มีโครงสร้างที่เรียบง่าย และไม่ยุ่งยาก ซึ่งมีลักษณะดังนี้
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page” />
โดยในแต่ละส่วนสามารถแปลความหมายได้ ดังนี้
- link rel=“alternate”: ลิงก์ในแท็กนี้เป็นเวอร์ชันสำรองของหน้านี้
- hreflang=“x”: ตัวอักษร X คือ ภาษาที่ใช้สำหรับเวอร์ชันนั้น ๆ ของเว็บไซต์
- href=“https://example.com/alternate-page”: สามารถดูหน้าเว็บอื่น ๆ ได้ที่ URL นี้
แนะนำวิธีการสร้างแท็ก Hreflang
หลายคนอาจจะคิดว่าการสร้างแท็กประเภทนี้ทำได้ยาก เเต่จริง ๆ เเล้วไม่ได้ยากอย่างที่คิดเลย เพียงเเค่ค้นหาโค้ดสำหรับกำหนดภาาาที่ต้องการ จากนั้นให้กรอกข้อมูลลงในเเท็กนี้ ซึ่งจะรองรับรหัสภาษา ISO 639-1 (คลิกดูรหัสโค้ดเพิ่มเติมได้ที่นี่)
ตัวอย่างเช่น สมมติว่าคุณต้องการจะเพิ่มแท็ก Hreflang สำหรับบล็อกโพสต์เวอร์ชันภาษาเยอรมัน ที่เขียนเกี่ยวกับเครื่องมือค้นหาคีย์เวิร์ดฟรี จะต้องใช้แท็กในรูปแบบนี้
<link rel=”alternate” hreflang=”de” href=”https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/” />
ซึ่งเมื่อใส่เเท็กนี้ลงไปเเล้วการแสดงผลของเว็บไซต์ก็จะเป็นภาษาเยอรมันในทันที
อยากกำหนดเป้าหมายสถานที่ต้องทำอย่างไร
นอกจากจะสามารถใช้ในการระบุภาษาได้เเล้ว เเท็ก Hreflang ยังรองรับการเพิ่มภูมิภาคหรือประเทศอีกด้วย โดยจะใช้รหัสสองตัวอักษรสำหรับกำหนด ซึ่งอยู่ในรูปแบบ ISO 3166-1 alpha-2 (Full List) จะต้องเพิ่มรหัสนี้ลงไปเมื่อต้องการกำหนดเป้าหมายของพื้นที่
ตัวอย่างเช่น
ภาษาอังกฤษสำหรับการใช้ในประเทศอังกฤษ:
<link rel=”alternate” hreflang=”en-gb” href=”https://example.com/uk/hello” />
ภาษาอังกฤษสำหรับการใช้ในประเทศสหรัฐอเมริกา:
<link rel=”alternate” hreflang=”en-us” href=”https://example.com/us/hello” />
สังเกตเห็นไหมว่าในโค้ดรหัสเหล่านี้จะมีการเพิ่มระบุสถานที่ลงไปด้วย
ทำไมต้องระบุทั้งภาษาเเละสถานที่สำหรับเว็บไซต์เวอร์ชันต่าง ๆ
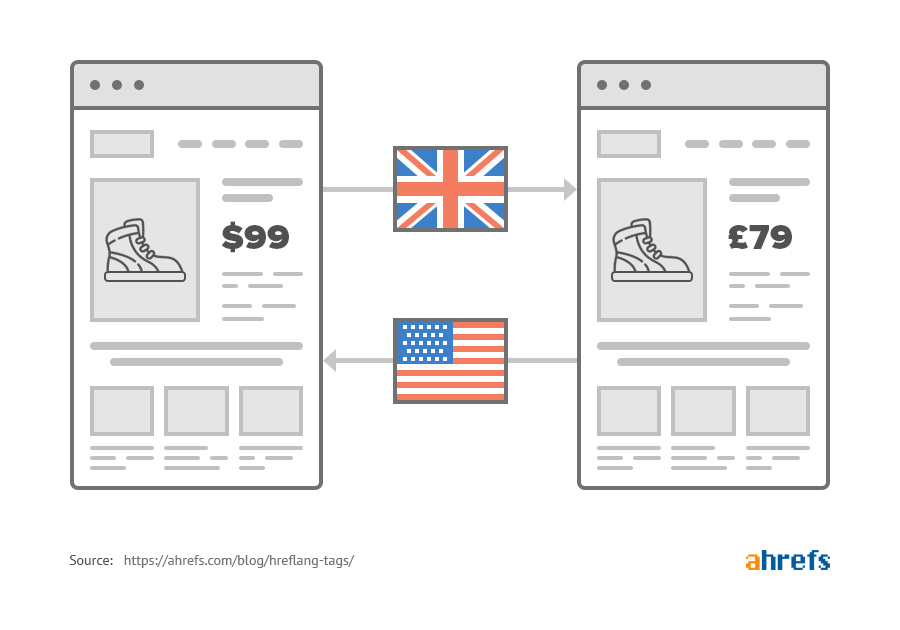
คุณอาจจะสงสัยใช่ไหมว่าเมื่อระบุภาษาให้กับเแต่ละเวอร์ชันแล้วทำไมยังต้องระบุสถานที่ ภูมิภาค หรือประเทศลงไปอีก ลองนึกภาพดูว่าหาคุณเปิดร้านค้าอีคอมเมิร์ซออนไลน์ผ่านเว็บไซต์ที่มีผลิตภัณฑ์เพียงแค่อย่างเดียว และร้านค้าของคุณมีการจัดส่งไปยังทั้งสหรัฐอเมริกาและสหราชอาณาจักร ซึ่งทั้งสองประเทศเป็นประเทศที่ใช้ภาษาอังกฤษเป็นหลัก อย่างไรก็ตาม ลูกค้าในสหรัฐอเมริกาต้องการซื้อด้วยสกุลเงินดอลลาร์
ในขณะที่ลูกค้าในสหราชอาณาจักรต้องการซื้อด้สยสกุลเงินปอนด์ ซึ่งมีความแตกต่างกัน เพื่อการแก้ปัญหาที่ตรงจุดคุณจะต้องสร้างหน้าผลิตภัณฑ์ของคุณเป็นสองเวอร์ชัน โดยอันหนึ่งเเสดงราคาเป็นสกุลเงินดอลลาร์เเละอีกอันแสดงสกุลเงินเป็นปอนด์ นอกจากการกำหนดราคาในสกุลเงินที่แตกต่างกันแล้ว จะต้องใช้แท็ก Hreflang เพื่อใช้เป็นตัวบ่งบอกว่าเว็บนี้มีสองเวอร์ชัน ซึ่งจะเเยกเป็นของสหรัฐอเมริกาและสหราชอาณาจักรนั่นเอง

แต่บางประเทศคุณอาจจะต้องกำหนดภาษาที่หลากหลายมากขึ้น เนื่องจากในประเทศนั้น ๆ มีการใช้หลายภาษาในการสื่อสาร เช่นในประเทศเเคนาดา มีภาษาทางการ 2 ภาษาที่ใช้อยู่ ได้แก่ อังกฤษ 56.9ๅ% และฝรั่งเศส 21.3% ดังนั้นคุณจำเป็นต้องสร้างเว็บไซต์สองเวอร์ชันที่เป็นภาษาเเตกต่างกันในประเทศนี้
แนะนำวิธีการใช้แท็ก Hreflang กับกฏที่ควรทราบ
สำหรับแท็กนี้ไม่ต้องกังวลเลย เพราะมีวิธีการใช้งานที่ง่ายพอสมควร ไม่ยากเกินไป โดยวันนี้จะมาพูดถึงสามวิธีในการใช้เเท็ก Hreflang แต่ก่อนอื่นอยากเเนะนำกฏที่คุณต้องทราบเเละห้ามลืมเด็ดขาดเมื่อคุณต้องการใช้แท็กนี้
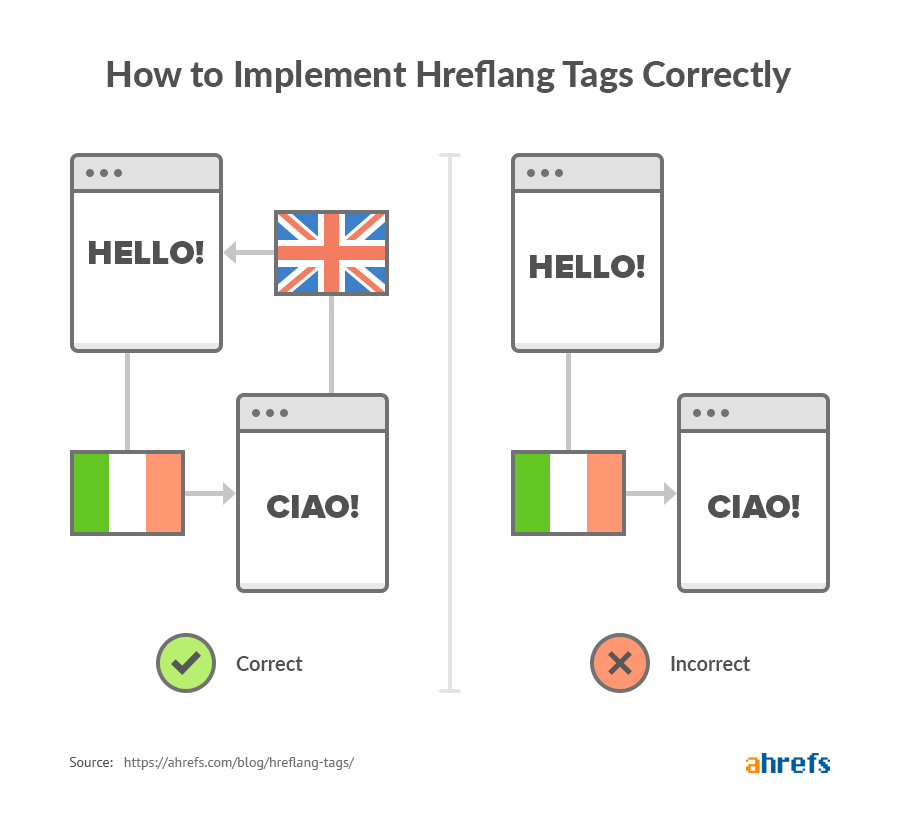
กฏข้อที่ 1 การทำงานของเเท็ก Hrefalng มีรูปแบบเป็นสองทิศทาง
การทำงานของเเท็กนี้จะมีการกำหนดทิศทางในเเบบ Bidirection พูดง่าย ๆ คือ หากคุณเพิ่มแท็กลงไปในหน้าเว็บภาษาอังกฤษ ก็จะมีการชี้ทิศทางไปที่ตัวแปรภาษาอิตาลี ซึ่งภาษาอิตาลีนี้จะสามารถเปลี่ยนเป็นภาษาอังกฤษได้ ซึ่งเปลี่ยนเเปลงรูปเเบบภาษาไดตามความต้องการของผู้ใช้งานเว็บไซต์

เรียกได้ว่าทั้งสองหน้านี้มีความสัมพันธ์ระหว่างกัน เปรียบเสมือกับการตั้งสถานะบน Facebook ว่าคุณกำลังคบหากับใคร หรือมีความสัมพันธ์รูปเเบบใดกับใครอยู่ ดังนั้นคุณต้องสร้างเท็กเเละความสัมพันธ์ให้สมบูรณ์ เพื่อป้องกันแสดงผลลัพธ์ที่ผิดเพี้ยนไปนั่นเอง
กฏข้อที่ 2 เเนะนำให้ใช้เเท็ก Hreflang ที่อ้างอิงตนเองได้ (Self-referential hreflang)
เว็บไซต์ทุกเวอร์ชันควรจะมีเเท็ก Hreflang ที่สามารถอ้างอิงตัวเองได้ ดังนั้นหากต้องการเพิ่มแท็กนี้ระหว่างหน้าเว็บภาษาอังกฤษ (https://example.com/hello) และหน้าเว็บภาษาอิตาลี (https://example.com/ciao) แต่ละหน้าควรมีแท็กลักษณะดังต่อไปนี้
<link rel=”alternate” hreflang=”it” href=”https://example.com/ciao” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/hello” />
จะเห็นได้ว่าแบบแรกมีการระบุ URL ของหน้าเวอร์ชันภาษาอิตาลีสำรองเอาไว้ และแบบที่สองคือเเท็กที่มีการอ้างอิงตัวเอง ที่มีทิศทางชี้กลับไปที่หน้านั้น ที่สำคัญหน้าภาษาอิตาลีจะต้องมีแท็ก Hreflang ทั้งสองแท็กนี้ด้วย

สิ่งที่ควรทราบ
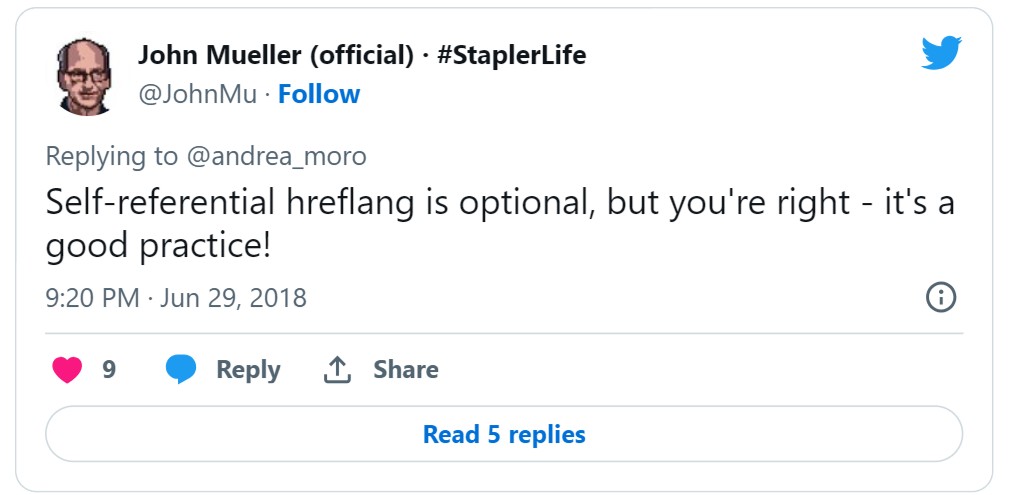
เมื่อไม่นานมานี้ คุณ John Mueller กล่าวว่าการอ้างอิงตัวเองของ Hreflang นั้นเป็นทางเลือกที่ดีที่สุด ดังนั้นควรใช้แท็กในลักษณะนี้
กฏข้อที่ 3 แนะนำว่าควรใช้แท็ก X-default
.แท็กนี้ใช้ในการระบุหน้าริ่มต้นหรือหน้าทางเลือกของเว็บไซต์ที่เอาไว้แสดงต่อผู้ใช้งานเมื่อไม่มีรูปแบบภาษาที่เหมาะสม
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
เคล็ดลับมือโปร
แท็ก Hreflang ทำงานตามหลักการเลือกที่ดีที่สุด กล่าวคือ Google จะส่งกลับเวอร์ชันของเนื้อหาที่พิจารณาแล้วว่ามีความตรงกันมากที่สุด โดยอิงจากประเทศเเละการตั้งค่าภาษาของผู้ใช้ เพื่ออธิบ่นการทำงานนี้ ให้สมมติว่า Google กำลังจะแสดงผลลักธ์สำหรับผู้ใช้ที่พูดภาษาอังกฤษ เเละอยู่ในประเทศสเปน การค้นหาตะเริ่มตนด้วยการหาการตรงกันระหว่างภาษาและประเทศ (ตัวอย่างเช่น en-es) และส่งกลับหน้าเว็บนั้นหากมีอยู่
วิธีการติดตั้งแท็ก Hreflang ง่าย ๆ ใครก็ทำได้
ซึ่งมีทั้งหมด 3 วิธีหลัก ๆ ในการปรับใช้เเท็กนี้
- HTML tags
- HTTP headers
- Sitemaps
การใช้แท็ก Hreflang โดยใช้ HTML
หากคุณยังเป็นมือใหม่ การใช้แท็ก HTM: เป็นวิธีพื้นฐานที่ง่ายและรวดเร็วมากที่สุดสำหรับการติดตั้ง สิ่งที่จะต้องทำคือการเพิ่มแท็ก Hreflang ที่เหมาะสมในส่วนของ <head> ในหน้าเว็บไซต์ของคุณ
ตัวอย่าง เช่น
เว็บไซต์ Ahref พึ่งเปิดบริการบล็อกในเวอร์ชันภาษาต่าง ๆ มากมาย รวมถึงภาษาเยอรมัน รัสเซีย จีน และสเปน โดยตอนนี้ได้ค่อย ๆ แปลบทความฉบับภาษาอังกฤษในบล็อกหลักของเราเป็นภาษาเหล่านี้ เเละนี่เป็นหนึ่งในบล็อกที่เราได้แปลทั้งในภาาษจีนและเยอรมัน คือ https://ahrefs.com/blog/free-keyword-research-tools/รายงานเครื่องคือค้นหาคีย์เวิร์ดฟรีที่ดีที่สุด
และนี้เป็น URL ทั้งหมด 3 รูปแบบ
English: https://ahrefs.com/blog/free-keyword-research-tools/
German: https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/
Chinese: https://ahrefs.com/blog/zh/free-keyword-research-tools/
หากต้องการติดตั้งแท็ก Hreflang อย่างถูกต้องสำหรับการตั้งค่านี้ จะต้องเพิ่มโค้ดลงใน <head> ของแต่ละหน้าเว็บไซต์
<link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
<link rel="alternate" hreflang="x-default" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
แต่ว่าวิธีนี้ใช้เวลาค่อนข้างนาน และยุ่งยาก ในกรณีนี้หากคุณต้องการแปลบทความเครื่องมือการค้นหาคีย์เวิร์ดฟรีเป็นภาษาสเปนด้วย จะต้องย้อนกลับและเพิ่มแท็ก Hreflang ในรูปแบบอื่น ๆ ทั้งหมดของหน้านั้น ไม่มีการจำกัดจำนวนแท็กใส่เท่าไหร่ก็ได้
การใช้แท็ก Hreflang HTTP Header
สำรหรับหน้าที่ไม่ใช่ HTML เช่น ไฟล์ PDF ออนไลน์ คุณจะไม่สามารถใช้แท็กนี้ได้ เนื่องจากว่าไม่มี HTML นั่นเอง ในกรณีเช่นนี้ คุณสามารถใช้ในส่วนของ HTTP Header ในการระบุภาษา
ตัวอย่าง เช่น
การทำเวอร์ชันของ PDF ออนไลน์ให้เป็นหลายภาษา เช่น อังกฤษ เยอรมัน และสเปน จะต้องสร้างส่วนของ HTTP Header สำหรับแต่ละไฟล์ให้เป็นดังนี้
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="x-default",
<https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="en",
<https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools.pdf>; rel="alternate";hreflang="de",
<https://ahrefs.com/blog/zh/free-keyword-research-tools.pdf>; rel="alternate";hreflang="zh"การใช้ Hreflang ใน XML Sitemap
Sitemap สามารถใช้ในการรวมมาร์กอัปที่เกี่ยวข้องเอาไว้ เพื่อระบุ Hreflang ของหน้าเว็บ ซึ่งคุณสามารถใช้ xhtml:link
ตัวอย่างของมาร์กอัปฉบับเต็มสำหรับ Sitemap เป็นดังนี้
<url>
<loc>https://ahrefs.com/blog/free-keyword-research-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc>https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default"
href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc>https://ahrefs.com/blog/zh/free-keyword-research-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default"
href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
การใส่แท็ก Hreflang จะมีผลต่อเว็บไซต์ของคุณ แต่การติดตั้งผ่านทาง Sitemap จะไม่ทำให้เว็บไซต์มีความเร็วช้าลง
สิ่งที่ควรทราบ
แท็ก Hreflang จะได้รับการประมวลผลในช่วงที่ Sitemap ทำการรวบรวมข้อมูล การใส่เเท็กในส่วนนี้จะทำให้มีการอัปเดตไปพร้อม ๆ กัน กับการอัปเดตเเผนผังเว็บไซต์
แนะนำการใช้ Semi-automate Hreflang
John Mueller ได้ระบุไว้ว่า Hreflang เป็นส่วนที่ซับซ้อนที่สุดของการทำ SEO

ถึงแม้ว่ามันจะยากแต่ก็ใหผลลัพธ์ที่ดี และรวดเร็ว หากเว็บไซต์ของคุณไม่ได้เป็นเว็บขนาดใหญ่ หรือมีการบริการข้ามชาติ การสร้างและใช้งานแท็ก Hreflang จะสามารถทำได้โดยอัตโนมัติ ทั้งยังมีประสิทธิภาพสูงอีกด้วย ซึ่งการใช้ Semi-automate Hreflang สามารถทำตามคำแนะนำด้านล่างนี้เลย
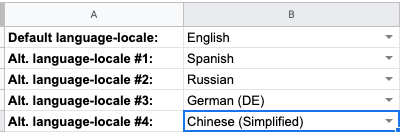
เลือกภาษาเเละสถานที่ของคุณ
ให้ไปที่แท็บการตั้งค่าใน Google Sheet เลือกภาษาเริ่มต้น (Language-locale) สำหรับเว็บไซต์ของคุณ พร้อมด้วยรูปแบบอื่น ๆ ซึ่งสามารถเลือกได้สูงสุด 4 รูปแบบ
ตัวอย่างเช่น หากคุณกำลังตั้งค่าชีตนี้สำหรับบล๊อกของ Ahrefs จะต้องระบุภาษาอังกฤษเป็นค่าเริ่มต้น เเละเลือกภาษาอื่น ๆ เป็นรอง เช่น สเปน เยอรมัน รัสเซีย และจีนเป็นรูปแบบทางเลือกสี่รูปแบบ

ให้วาง URL ของเว็บไซต์คุณ
ให้คุณไปที่แท็บ URL โดยจะมีทั้งหมด 5 คอลัมน์ ในแต่ละคอลัมน์จะมี Header Cell ที่สอดคล้องกับภาษาที่เลือกในขั้นตอนก่อนหน้า นอกจากนั้นยังมีคอลัมน์สำหรับค่า x-default อีกด้วย

วาง URL ลงบน Google Sheet ให้เหมาะสม
ตัวอย่าง เช่น สำหรับบล็อกโพสต์ Ahrefs จะวางโพสต์ภาษาอังกฤษ (ภาษาหลัก/ภาษาเริ่มต้น) ในคอลัมน์แรก จากนั้นจะวาง URL ของเวอร์ชันที่แปลเอาไว้ในคอลัมน์อื่น ๆ

แนะนำว่าต้องทำขั้นตอนนี้ให้กับหน้าเว็บไซต์ต่างประเทศทั้งหมดที่เกี่ยวข้องกับเว็บไซต์ของคุณ
ดาวน์โหลด XML Sitemap ของ Hreflang
ให้ไปที่แท็บผลลัพธ์ จะเห็นโค้ดที่สร้างขั้นโดยอัตโนมัติสำหรับ XML Sitemap

คัดลอกทุกอย่างในคอลัมน์ A วางลงในเอกสาร XML

อัปโหลดไปยังเว็บไซต์ของคุณ จากนั้นส่งต่อไปยัง Google ผ่าน Search Console
บันทึกการเปลี่ยนแปลงในแผ่นงาน
เมื่อใดก็ตามหากมีการเพิ่มหรือลบหน้าที่แปลออกจากเว็บไซต์ ให้บันทึกการเปลี่ยนแปลงนั้น ๆ ใน Google Sheet และหากเป็นการลบเพจจะต้องลย URL ออกไปด้วย หรือหากมีการเพิ่มหน้าเวอร์ชันที่แปลใหม่ลงในเว็บไซต์ ต้องเพิ่มหน้านั้นลงในคอลัมน์ที่เหมาะสม จากนั้นจะมีการสร้างรหัส Sitemap ใหม่ให้กับเว็บไซต์ในทันที ซึ่งทำได้โดยการคัดลอกโค้ดใหม่และวางลงใน Sitemap แทนที่โค้ดเก่าได้เลย
วิธีการค้นหาและแก้ไขปัญหาเกี่ยวกับ Hreflang สามารถทำได้อย่างไร
แน่นอนว่าการใช้แท็กนี้อาจจะต้องเกิดข้อผิดพลาดกันได้บ้าง ซึ่งไม่ต้องกังวลเราสามารถทำการแก้ไขได้ โดยอยากจะแนะนำให้ทุคนตรวจสอบเว็บไซต์ของตัวเองบบ่อย ๆ เพื่อที่จะได้พบกับปัญหาหรือข้อผิดพลาด และทำการแก้ไขได้อย่างรวดเร็ว วิธีการที่ง่ายมากสำหรับตรวจสอบเว็บไซต์คือการใช้ เครื่องมือการตรวจสอบของ Ahrefs
โดยเป็นโปรแกรมที่รวบรวมข้อมูลบนคลาวด์ ซึ่งเป็นส่วนที่ต้องการตรวจสอบเกี่ยวกับปัญหาทางด้าน SEO เเละแท็ก Hreflang ดังนั้นเรามาดูกันเลยว่าปัญหาที่อาจเกิดขึ้นขณะมีการใช้งาน Hreflang จะมีอะไรบ้าง พร้อมกับวิธีการแก้ไขเบื้องต้น
ไม่มีคำอธิบายประกอบของ Self-reference hreflang
สิ่งนี้จะเกิดขึ้นเมื่อเเท็ก Hreflang ที่อ้างอิงตนเองได้นั้นหายไปจากหน้าเว็บหน้าใดหน้าหนึ่ง
ส่งผลกระทบอย่างไร
หากแท็กนี้หายไปจากเว็บไซต์ แน่นอนการแสดงผลจะผิดเพี้ยนไป โดยเฉพาะในเรื่องของภาษา เนื่องจากแท็กนี้เราจะใช้ในการระบุภาษารวมทั้ง ภูมิภาค และประเทศอีกด้วย
วิธีแก้ไข
ให้ทำการตรวจสอบหน้าที่อาจได้รับผลกระทบ เเละเพิ่มแท็กนี้เข้าไปใหม่ เท่านี้ก็แก้ไขเสร็จเรียบร้อยแล้ว
คำอธิบายประกอบแท็ก Hreflang ไม่ถูกต้อง
ปัญหานี้มักจะพบเมื่่อ URL มีแท็กที่มีภาษาหรือรหัสระบุสถานที่ไม่ถูกต้อง
ส่งผลกระทบอย่างไร
เครื่องมือค้นหาอย่าง Google จะไม่สนใจแท็กนี้เลยหากเขียนไม่ถูกต้อง ซึ่งหมายความว่าเว็บไซต์เวอร์ชันต่าง ๆ จะถูกเมินเฉย เเละไม่สามารถแสดงหน้าเวอร์ชันได้อย่างเหมาะสมให้แก่ผู้ใช้งาน
วิธีแก้ไข
ให้ทำการตรวจสอบหน้าที่ได้รับผลกระทบ โดยตรวที่ส่วนของคอลัมน์ Hreflang ว่าเเท็กถูกต้องหรือไม่สำหรับแต่ละหน้าเว็บ หากมีแท็กที่ผิดให้นำเอาออกไปเเล้วปรับแก้ไขให้ถูกต้องสมบูรณ์
หน้าเว็บไซต์ที่มีการเเสดงหลากหลายภาษา
เมื่อมีการอ้างอิง URL ที่มีมากกว่าหนึ่งภาษาในคำอธิบายของ Hreflang อาจทำให้เกิดปัญหานี้ได้
<link rel=”alternate” hreflang=”en” href=”http://example.com/page.html” />
<link rel=”alternate” hreflang=”de” href=”http://example.com/page.html” />
ส่งผลกระทบอย่างไร
เเนะนำว่าเว็บเพจเเต่ละหน้าควรมีการแสดงผลลัพธ์เพียงแค่ ภาษาเท่านั้น เเละที่ตั้งก็ควรจำเพาะเจาะจง ซึ่งภาษาและสถานที่ควรจะสอดคล้องกัน ถ้าไม่เป็นเช่นนี้จะทำให้เครื่องมือการค้นหานั้นสับสน จนทำให้เว็บไซต์ของคุณถูกเมินเฉยได้
วิธีแก้ไข
ให้ตรวจสอบ URL ของหน้าเว็บที่มีปัญหา เเละหาข้อผิดพลาด ทั้งยังต้องลบ Hreflang Tag ที่ไม่ถูกต้องออก ให้เหลือเพียงแท็กที่ถูกต้องเท่านั้น
ไม่มีการลิงก์แท็ก Hreflang ซึ่งกันและกัน (No Return-Tag)
หากไม่มีลิงก์ที่เชื่อมต่อกัน หรือ No-Return-Tag สำหรับหน้าเว็บที่มีการใช้แท็ก Hreflang จะเกิดปัญหาตามมาอย่างแน่นอน
ส่งผลกระทบอย่างไร
โดยปกติแล้วเเท็กนี้จะทำงานในรูปแบบสองทิศทาง เช่น หากหน้า A ลิงก์ไปยังหน้า B ในคำอธิบายประกอบของ Hreflang จะต้องทำให้ หน้า B มีการเชื่อมต่อไปยังหน้า A
วิธีแก้ไข
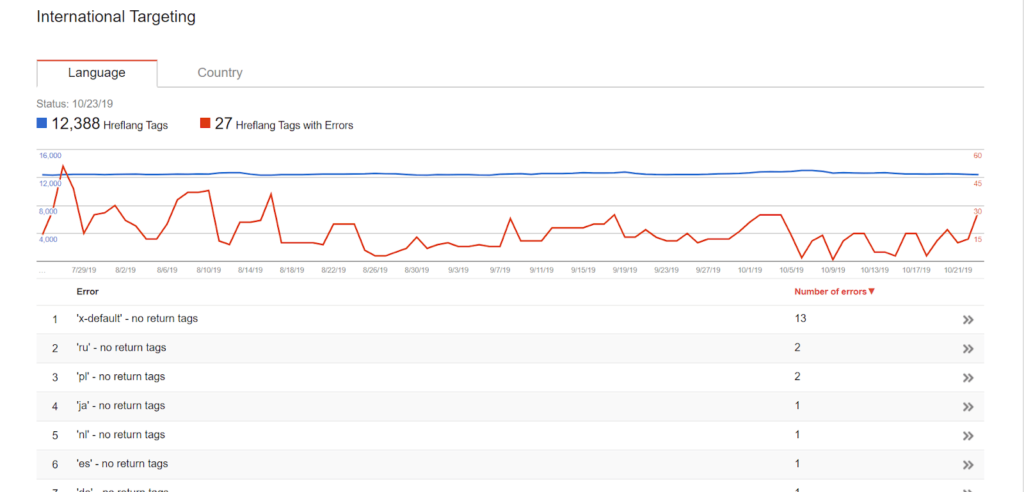
ให้เพิ่มแท็ก Hreflang ที่เป็นรูปแบบสองทิศทาง (Bidirection) ลงไป เพื่อเชื่อมลิงก์ไปยังหน้าเพจที่เกี่ยวข้องกัน ซึ่งขอแนะนำอีกหนึ่งวิธีที่สามารถแก้ไขปัญหานี้ได้ ซึ่งให้ไปที่รายงานกำหนดเป้าหมายระหว่างประเทศใน (International targeting report) Google Search Console และเลือกแท็บภาษา จะพบการตั้งค่าสถานะที่เกี่ยวกับเเท็กนี้

รายงานนี้ยังระบุถึงปัญหาที่ไม่มีการใช้ภาษา หรือรหัสภาษาสำหรับภูมิภาคต่าง ๆ ทั่วโลก
มีแท็ก Hreflang เป็น Non-canonical
ปัญหานี้จะพบเจอเมื่อมีหน้าใดหน้าหนึ่งของเว็บไซตฺ์มีการอ้างอิง URL ที่ไม่ได้เป็นตามรูปเเบบบัญญัติในแท็ก Hreflang
ส่งผลกระทบอย่างไร
Rel=“alternate” hreflang=“x” จะส่งสัญญาณให้เครื่องมือค้นหาแสดงหน้าเว็บเวอร์ชันที่แปลแล้ว ในขณะที่ rel=canonical จะระบุว่านี่ไม่ใช่เวอร์ชันที่เชื่อถือได้ (Canonical) คุณลักษณะทั้งสองนี้ขัดแย้งกันและทำให้เครื่องมือค้นหาเกิดความสับสน
วิธีแก้ไข
แก้ไขคำอธิบานประกอบของเเท็ก Hreflang เพื่อให้ชี้ไปที่ Canonical URL เท่านั้น หรือหากคุณพบหน้าที่มีเเท็กบัญญัติปลอมให้นำออกไปโดยทันที
คุณมีหน้าเว็บหลายเวอร์ชันที่ใช้ภาษาเดียวกันหรือไม่
ถ้าหากว่าเกิดกรณีนี้ขึ้น Google จะเลือกเพียงแค่เว็บเดียวเท่านั้นให้เป็นเว็บหลัก ซึ่งจะต้องเป็นเว็บไซต์ที่มี Canonical URL สมมติว่าคุณมีหน้าผลิตภัณฑ์ในเว็บจำนวนสองหน้า หน้าหนึ่งสำหรับใช้ในประเทศอเมริกา (“en-us”) และอีกหน้าหนึ่งสำหรับประเทศอังกฤษ (“en-gb”) เนื้อหาทั้งสองหน้านี้เเทบจะเหมือนกับเกือบหมด แต่จะมีข้อแตกต่างเพียงอย่างเดียวคือราคา ที่อเมริกาจะใช้สกุลดอลลาร์สหรัฐฯ ส่วนหน้าเว็บของประเทศอังกฤษจะใช้สกุลเงินปอนด์ ถ้าหาก Google เลือกเวอร์ชันใดเอวร์ชันหนึ่งเป็น Canonical ระบบจะจัดให้หน้านั้นเป็นหน้าหลัก ซึ่งสิ่งเหล่านี้สามารถตรวจสอบได้โดยการใช้เครื่องมือตรวจสอบ URL ใน Search Console เพื่อดูว่า Google มองเห็นหน้านี้เป็นอย่างไร


Hreflang และ HTML ไม่ตรงกัน
เมื่อมีความไม่สอดคล้องกันระหว่างแอตทริบิวต์ของภาษา hreflang และ HTML ในหน้าใดก็ตามของเว็บไซต์จะเกิดปัญหาในทันที
ส่งผลกระทบอย่างไร
แม้ว่า Google ไม่ได้ใช้แอตทริบิวต์ภาษา HTML แต่ทว่าเครื่องมือการค้นหาอื่น ๆ นั้นยังคงใช้อยู่ ดังนั้นจึงต้องทำให้ภาษาของ Hreflang เเละ HTML ตรงกัน เพราะฉะนั้นการแสดงผลเว็บไซต์จะผิดเเปลกไป
วิธีแก้ไข
เปลี่ยนแอตทริบิวต์ภาษา HTML เพื่อให้สอดคล้องกับแอตทริบิวต์ hreflang ที่ระบุเอาไว้
Hreflang ลิงก์ไปยังหน้าเสีย (Broken Page)
เมื่อมีหน้าใดหน้าหนึ่งในเว็บไซต์อ้างอิง URL ที่เสียหายลงในคำอธิบายประกอบของ Hreflang ปัญหาก็จะตามมาในทันที
ส่งผลกระทบอย่างไร
เครื่องมือการค้นหาต่าง ๆ ไม่เว้นแม้กระทั่ง Google จะไม่สามารถแสดงเนื้อหาที่ไม่มีอยู่ของผูใช้งานได้ ด้วยเหตุผลดังที่กล่าวมานี้ ทาง Hreflang ที่ระบุไว้จะมีการลิงก์ไปยังหน้าเพจที่ไม่ทำงาน เเละจะส่งผลให้ Google รวมทั้งเครื่องมือการค้นหาอื่น ๆ ไม่สนใจ
วิธีแก้ไข
แนะนำว่าควรต้องเปลี่ยนคำอธิบายประกอบของ Hreflang เพื่อให้แน่ใจว่ามีการลิงก์ไปยังหน้าที่สามารถใช้งานได้
ใช้ภาษาเดียวกันที่ระบุไว้ใน Hreflang สำหรับเว็บเพจหลาย ๆ หน้า
เมื่อมี URL อย่างน้อยหนึ่งรายการอ้างอิงถ้าหน้าเว็บสองหน้าขึ้นไปสำหรับภาษา หรือตำเเหน่งที่ตั้งของภาษาเป็นรูปเเบบเดียวกัน ในคำอธิบายประกอบของ hreflang จะเกิดปัญหานี้อย่างแน่นอน
ส่งผลกระทบอย่างไร
การอ้างอิงหลายหน้าสำหรับภาษาเดียวกัน (หรือตำแหน่งภาษา) ในคำอธิบายประกอบของ hreflang ทำให้เครื่องมือค้นหาสับสนได้
วิธีแก้ไข
ลบคำอธิบายประกอบของ hreflang ให้มีการอ้างอิงเพียงหน้าเดียวสำหรับแต่ละภาษา
คำอธิบายประกอบ X-default hreflang หายไป
ปัญหานี้เกิดขึ้นเมื่อไม่มีคำอธิบายประกอบ x-default hreflang ในหน้าเว็บไซต์
ส่งผลกระทบอย่างไร
แม้ว่าแอตทริบิวต์ x-default hreflang จะเป็นทางเลือกที่ไม่ได้บังคับว่าต้องใช้ แต่ Google แนะนำว่าควรต้องใช้ เพื่อเอาไว้ควบคุมหน้าเว็บเมื่อไม่มีภาษาที่ตรงกันกับความต้องการของผู้ใช้งาน ดังนั้นจำเป็นที่ต้องใช้แท็ก x-default สำหรับคำอธิบายประกอบของ Hreflang ทั้งหมด
วิธีแก้ไข
ต้องตรวจสอบให้แน่ใจว่าแต่ละรายการมีชุด แอตทริบิวต์ hreflang เป็น “x-default” ทั้งหมดแล้วหรือไม่ และเช็คว่าได้มีการลิงก์หน้าเพจไปยังหน้าที่ไม่จำเพาะเจาะจงสำหรับการแสดงผลลัพธ์ทางด้านภาษา หริอสถานที่ตั้ง
หากต้องการติดตามปัญหาของ hreflang ที่อาจเกิดขึ้นเมื่อใช้ไปนาน ๆ โดยให้พิจารณาการตั้งเวลารวบรวมข้อมูลรายวัน รายสัปดาห์ หรือรายเดือนในเครื่องมือตรวจสอบไซต์ของ Ahrefs (Ahrefs’ Site Audit tool)

ปัญหาต่าง ๆ จะแสดงในรายงานการแปลสำหรับโปรเจกต์ที่เกี่วข้องหลังจากการรวบรวมข้อมูลตามกำหนดเวลาในแค่ละครั้ง ดังนั้นแนะนำว่าต้องมั่นตรวจสอบอยู่เป็นประจำ
และทั้งหมดนี้คือปัญหาที่คุณอาจจะต้องพบเจอในการใช้แท็ก Hreflang และวิธีการแก้ไขง่าย ๆ ที่คุณเองก็สามารถทำได้
ใช้ Ahrefs’ Site Explorer เพื่อตรวจสอบการจัดอันดับที่ไม่ถูกต้อง
ต้องวาง Domain และ Subdomain สำหรับภาษาที่ต้องการตรวจสอบลงไปในเครื่องมือนี้และไปที่แท็บการค้นหาทั่วไป เเละคลิกที่รายงานภาพรวม (Overview) จากนั้นให้ดูรายชื่อประเทศตามปริมาณการค้นหา
ในที่นี้เว็บไซต์ของเรา (ahrefs.com/de) เป็นเวอร์ชันภาษาเยอรมัน ซึ่งมีการจัดอันดับในประเทศเยอรมนีและประเทศอื่นๆ ที่พูดภาษาเยอรมัน เช่น ออสเตรีย และสวิตเซอร์แลนด์ จะเห็นได้ว่าผลลัพธ์เป็นไปตามที่คาดหวัง แต่ไม่น่าเชื่อเลยว่าจะมีการเข้าชมจากสหรัฐอเมริกาและอินเดียด้วย ซึ่งมันดูแปลกมาก

การตรวจสอบเว็บไซต์เวอร์ชันต่าง ๆ ของคุณสามารถทำได้ตามขั้นตอนที่กล่าวมาข้างต้น ซึ่งจะช่วยให้คุณพบกับปัญหาต่าง ๆ ที่ควรจะทำการแก้ไข
เพราะเหตุใด Google ถึงไม่ให้ความสนใจเว็บไซต์ของคุณ
มันน่าประหลาดใจใช่ไหม เมื่อคุณทำทุกอย่างที่ควรขะทำเเละถูกตามหลักปฏิบัติของ Google แล้ว แต่ปรากฏว่าเว็บไซต์ของคุณไม่ได้รับความสนใจอย่างที่ควรจะเป็น อย่าพึ่งท้อใจแนะนำว่าตรวจสอบเว็บไซต์อีกสักรอบจะดีกว่า เหตุการณ์แบบนี้มักเกิดขึ้นเมื่อเครื่องมือการค้นหาพบปัญหาเดิม ๆ ซ้ำแล้วซ้ำเล่าในเว็บไซต์ของคุณ จนทำให้พวกเขาถึวกับเมินเฉย ซึ่งบางครั้ง Google จะมีการแก้ไขเเท็ก Hreflang ที่เกิดปัญหาให้กับคุณ ซึ่งจะมีอะไรบ้างมาดูกันเลย
ขีดเส้นใต้แทนการขีดคั้นกลาง
Gary Illyer กล่าวในทวิตเตอร์ว่า โปรแกรมแยกวิเคราะห์ของ Google ได้มีการอธิบายข้อผิดพลาดที่อาขเกิดขึ้นได้ในกรณีนี้เอาไว้
en-UK แทน en-GB
John Mueller พูดถึงสิ่งนี้ใน AMA (Ask Me Anything) บน Reddit เนื่องจากสหราชอาณาจักรเป็นรหัสจำเพาะ จึงสามารถแก้ไขปัญหานี้ได้

Hreflang ไม่มีการอ้างอิงตนเอง
John Mueller กล่าวว่าการใช้ Self-referential hreflang เป็นทางเลือกที่ดีที่สุดสำหรับการระบุภาษา เเละภูมิภาค ประเทศ ของเว็บไซต์

Relative VS Absolute URLs

ระวังการเปลี่ยนเส้นทางผู้ใช้งานบนเว็บไซต์ให้ดี
ในหลายกรณี เว็บไซต์จะเปลี่ยนเส้นทางผู้ใช้โดยอัตโนมัติตามการผสมผสานของคุกกี้ ที่อยู่ IP และ/หรือภาษาของเบราว์เซอร์ ซึ่งอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและน่าผิดหวัง แน่นอนว่าจะเกิดปัญหาตามมา โดยเครื่องมือค้นหาเช่น Google จะไม่สามารถจัดทำดัชนีเว็บไซต์ให้กับคุณได้ เเละนอกจากนั้นยังมีผลต่อการใช้แท็ก Hreflang อีกด้วย
ซึ่งทาง Google ได้กล่าวไว้ว่า อย่าใช้การวิเคราะห์ IP เพื่อปรับเนื้อหาในเว็บไซต์ เนื่องจากมันเป็นวิธีที่ยาก เเละไม่น่าเชื่อถือ นอกจากนั้น Google จะไม่สามารถรวบรวมข้อมูลของเว็บไซต์ได้อย่างสมบูรณ์ ดังนั้นแนะนำว่าไม่ควรเปลี่ยนตำแหน่งที่ตั้งของเว็บไซต์ ซึ่งจะต้องระบุให้ชัดเจนโดยการใช้แท็ก Hreflang, URL และลิงก์ที่ชัดเจนสำหรับการระบุที่ตั้งนี้ ดังนั้นคุณจะต้องทำตามคำแนะนำของ Google เพื่อให้เว็บไซต์มีการแสดงผลลัพธ์ที่ดีที่สุด

สำหรับการสร้างแบนเนอร์ต้องระวังอย่าใช้พื้นที่เยอะ เนื่องจากว่าหากมีขนาดใหญ่เกินไปจะถูกมองว่าเป็นการโฆษณาคั่นระหว่างหน้าแทน
คำเตือนเพิ่มเติมที่ต้องระมัดระวัง
- การเข้ารหัสตัวอักษรใน URL ด้วย UTF-8 ถือว่าเป็นวิธีที่ดีสำหรับการใช้กับ Google อย่างไรก็ตาม อาจมีจุดที่มีความผิดพลาดในชุดเทคโนโลยีของคุณที่ไม่รองรับการใช้งานนี้
- คุณไม่สามารถใส่แท็ก Hreflang ในส่วนบอดี้ของ HTML ได้ เนื่องจากมีความเสี่ยงที่จะถูกนำมาใช้ในการโจมตีเว็บไซต์ (hijacking) แท็กเหล่านี้อาจถูกบังคับให้อยู่ในส่วนของบอดี้ภายใต้เงื่อนไขบางอย่าง ซึ่งส่งผลให้โครงสร้างของหัว (head) ถูกทำลาย โดยสาเหตุที่อาจเกิดขึ้นได้ เช่น การมี iframes หรือแท็กที่ไม่ได้ปิดในส่วนของหัว HTML เอาไว้ เป็นต้น
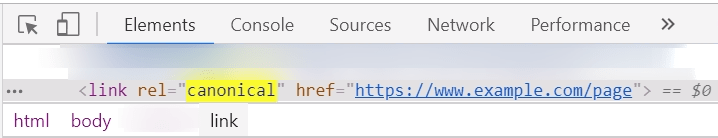
หากต้องการตรวจสอบปัญหาเหล่านี้ จะต้องใช้เครื่องมือของ Google เพื่อดู DOM ที่ถูกแสดงหรือใช้ “คลิกขวา” > “ตรวจสอบ” (Inspect) ใน Chrome แล้วค้นหาแผง Elements ของ Chrome DevTools

สรุป
การใช้แท็ก Hreflang ไม่ได้มีความยุ่งยาก หรือซับซ้อนจนเกินไป เพียงแค่ต้องทำการศึกษาให้เข้าใจ และปฏิบัติให้ถูกต้องตามหลักการ โดยแท็กนี้จะใช้สำหรับการระบุภาษา ภูมิภาค ประเทศ หรือที่ตั้ง ของเว็บไซต์เวอร์ชันต่าง ๆ เพื่อให้มีการแสดงผลที่มีประสิทธิภาพสูงสุด และตรงกับความต้องการของผู้ใช้งานเว็บไซต์