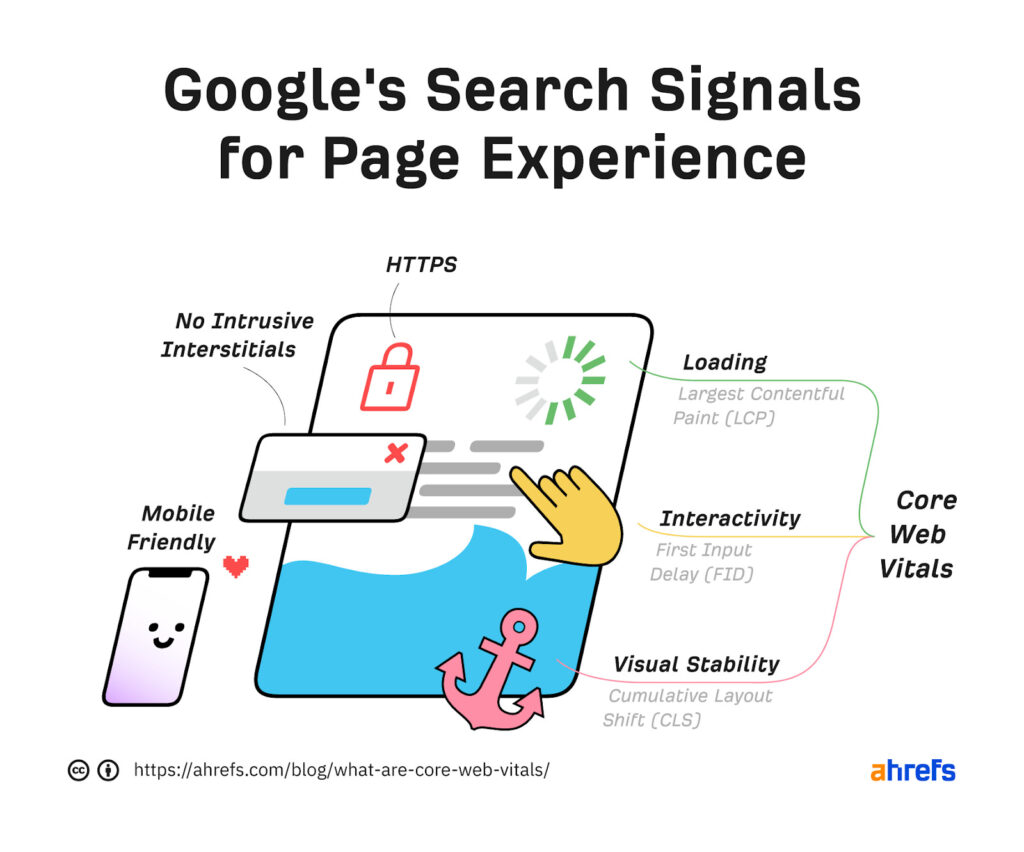
Core Web Vitals คืออะไร? เชื่อว่าหลาย ๆ คนอาจจะยังไม่เคยรู้จัก ซึ่งมันคือเครื่องมือของ Google ที่ใช้วัดความเร็วและคุณภาพของของหน้าเว็บไซต์ ที่เกี่ยวข้องกับประสบการณ์ของผู้ใช้งาน (User Experience) ทั้งหมด ไม่ว่าจะเป็นการวัดการโหลดภาพด้วย Largest Contentful Paint (LCP) การตรวจสอบความเสถียรของรูปภาพด้วย Cumulative Layout Shift (CLS) และการโต้ตอบด้วย First Input Delay (FID) เป็นต้น
ไม่เพียงเท่านั้นยังรวมไปถึงการตรวจสอบความพึงพอใจของผู้ใช้งานหน้าเพจผ่านอุปกรณ์เคลื่อนที่เช่น โทรศัพท์มือถือ เเละการใช้งานผ่าน Desktop ซึ่งเป็นอีกหนึ่งปัจจัยที่ Google ใช้ในการจัดอันดับเว็บไซต์

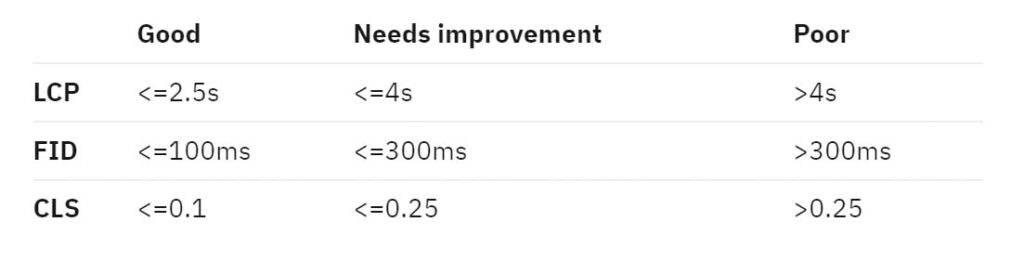
และตารางด้านล่างนี้คือเกณฑ์มาตรฐานที่ใช้ในการตรวจสอบเว็บไซต์

ดังนั้นหากพร้อมกันแล้วมาดูรายละเอียดเพิ่มเติมที่ Core Wen Vital ใช้ในการตรวจสอบเว็บไซต์ และเรียนรู้วิธีการทำให้หน้าเว็บของคุณผ่านการตรวจสอบได้สบาย ๆ ด้วยวิธีการง่าย ๆ กันเลยดีกว่า
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- วิธีการวัดคุณภาพเว็บไซต์ของ Core Web Vitals
- Core Web Vitals มีความสำคัญต่อ SEO หรือไม่
- ข้อเท็จจริงที่ควรทราบเกี่ยวกับ Core Web Vitals
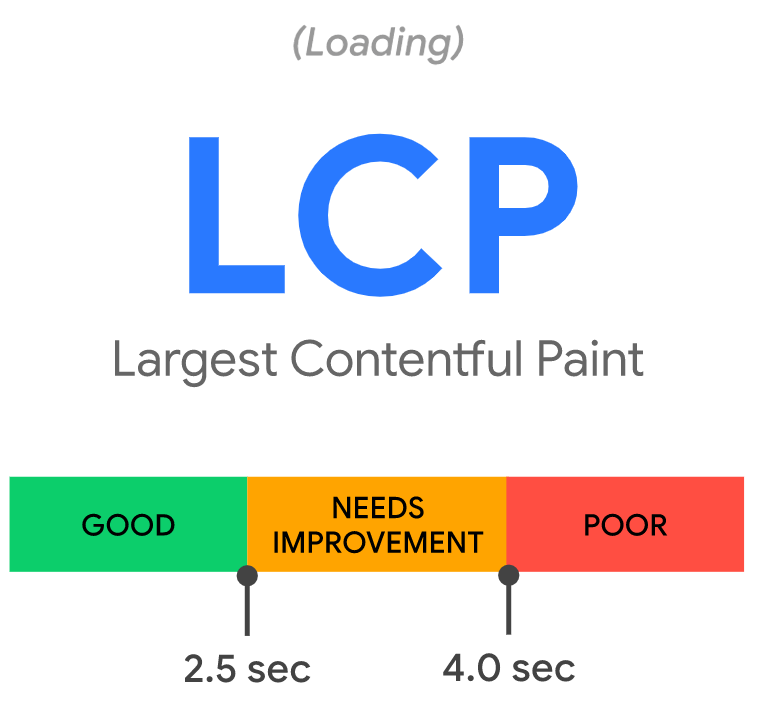
Largest Contentful Paint (LCP)
เป็นองค์ประกอบที่มีขนาดใหญ่และมองเห็นชัดที่สุดในวิวพอร์ต ซึ่งจะเป็นตัววัดผลในด้านความเร็วในการดาวน์โหลดเนื้อหาในเว็บไซต์ ไม่ว่าจะเป็นคอนเทนต์ รูปภาพ และวิดีโอ เป็นต้น ซึ่งแต่ละส่วนจะต้องมีความเร็วในการดาวน์โหลดไม่เกิน 2.5 วินาที

- องค์ประกอบที่มีขนาดใหญ่ในเว็บไซต์ ได้แก่
- แท็ก <img>
- แท็ก <image> ที่เป็นองค์ประกอบภายในเเท็ก <svg>
- รูปภาพที่อยู่ภายในแท็ก <video>
- ภาพพื้นหลังจากฟังก์ชัน url()
- บล็อกข้อความ
วิธีการดูองค์ประกอบของ LCP
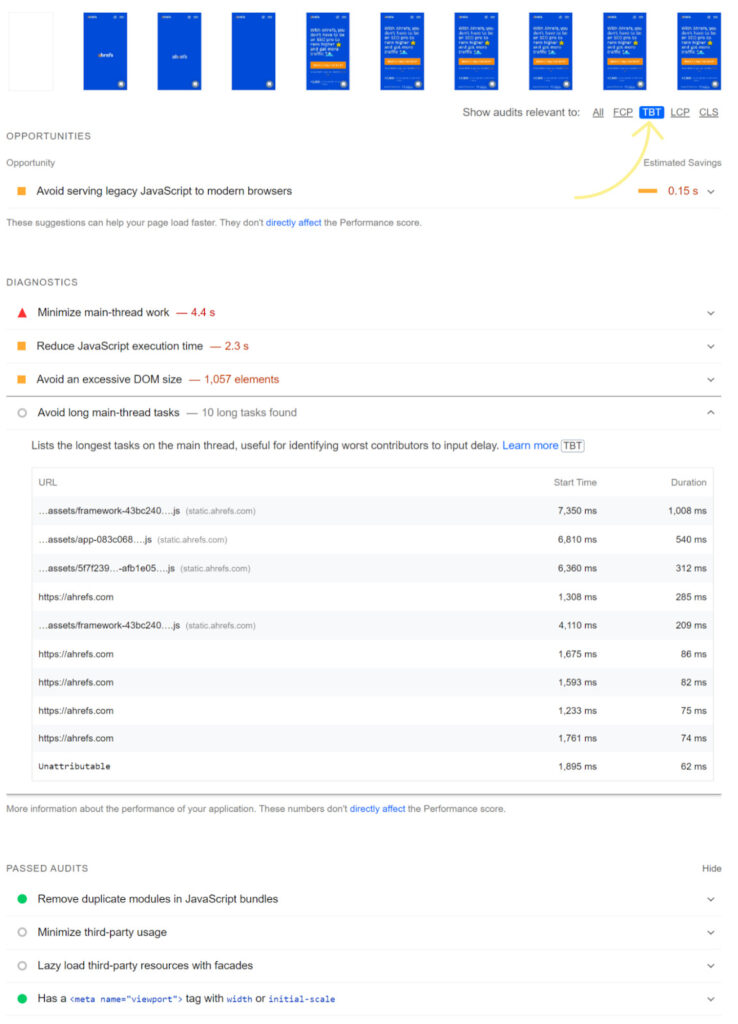
ให้ไปที่ PageSpeed Insights จะมีการระบุองค์ประกอบอย่างชัดเจนในส่วนของ “Diagnostics” ว่า LCP ต้องมีอะไรบ้าง ทุกคนสามารถเข้าเช็คดูได้เลย

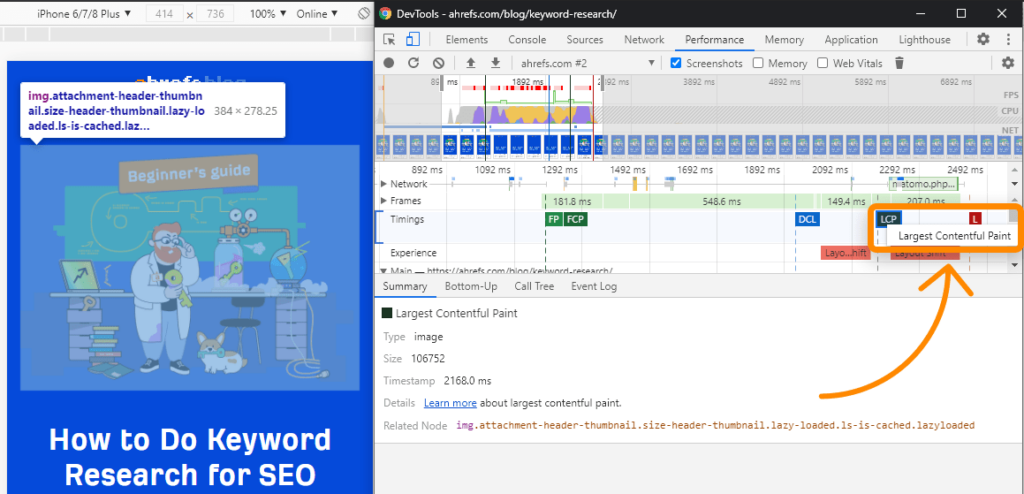
ในส่วนของ Chrome DevTools หากต้องการตรวจสอบสามารถทำตามขั้นตอนต่อไปนี้
- ไปที่ Performance > check “Screenshots”
- จากนั้นให้คลิกที่ “Start profiling and reload page”
- เเล้วคุณจะเห็นข้อมูล LCP ที่แสดงอยู่บนกราฟ timing
- คลิกที่ “this is the element for LCP”

Cumulative Layout Shift (CLS)
ใช้สำหรับวัดว่าองค์ประกอบต่างๆ ในเว็บไซต์มีความเสถียรของการจัดวาง Layout มากน้อยเพียงใด โดยวัดจากขนาดของเนื้อหา หรือดูจากความไม่เสถียรของข้อความที่เบี้ยว ปุ่มคลิกที่เลื่อนอยู่ตลอดเวลา ซึ่งสิ่งเหล่านี้ไม่ควรจะเกิดขึ้น เพราะส่งผลให้ผู้ใช้งานไม่ประทับ และเกิดประสบการณ์ไม่ดีต่อการใช้งาน

ซึ่งความไม่เสถียรที่เกิดขึ้น จะสร้างความน่ารำคาญเป็นอย่างยิ่ง เช่น หากคุณกำลังคลิกปุ่มหนึ่งเเล้วดันไปคลิกใส่อีกปุ่มหนึ่งบนหน้าเว็บไซต์เนื่องจากเกิดการเลื่อนของปุ่ม มันจะรู้สึกหงุดหงิดเป็นอย่างมาก และแน่นอนว่าคุณจะไม่อยากกลับมาใช้งานเว็บไซต์นี้อีกเลย

สาเหตุความไม่เสถียรของการจัดวาง Layout บนหน้าเว็บไซต์
- รูปภาพไม่มีมิติ
- การฝังโฆษณา และ iframe ที่ไม่มีมิติข้อมูล
- มีการแทรกคอนเทนต์ด้วย JavaScript
- การใช้งานฟอนต์หรือสไตล์ในช่วงการโหลดหน้าเว็บ
วิธีการดู CLS
ใน PageSpeed Insights หากคุณเลือก CLS จะเห็นปัญหาที่เกิดขึ้นกับเว็บไซต์ และสิ่งที่ต้องระมัดระวังมาก ๆ คือ ต้องหลีกเลี่ยงการเปลี่ยนเลย์เอาขนาดใหญ่ เพราะจะมีผลต่อความเสถียรของเว็บไซต์

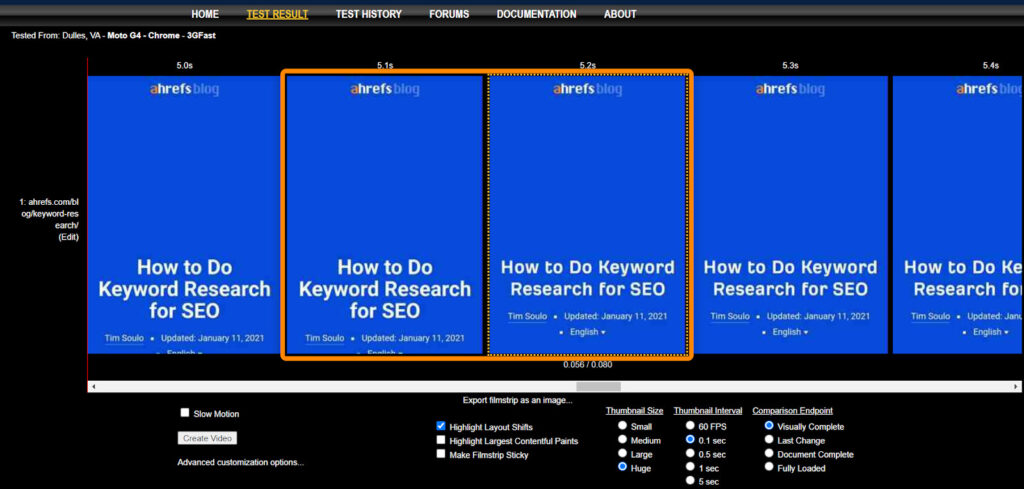
และเมื่อเข้าไปในส่วนของ WebPageTest .ให้เลือกตัวเลือกต่อไปนี้
- Highlight Layout Shifts
- Thumbnail Size: Huge
- Thumbnail Interval: 0.1 secs
หากต้องการดูว่าฟอนต์มีการเปลี่ยนรูปแบบระหว่างช่วงเวลา 5.1-5.2 วินาที สามารถทำได้โดยการเปลี่ยนเลย์เอาต์เมื่อมีการใช้ฟอนต์ที่คุณกำหนดเอง

Smashing magazine ใช้เทคนิคพิเศษที่น่าสนใจมาก ๆ โดยการใช้เส้นขอบสีแดงหนาขนาด 3px เน้นบนทุกองค์ประกอบ และนอกจากนั้นยังมีการบันนทึกวิดีโอขณะโหลดหน้าเว็บ เพื่อตรวจสอบประเด็นหรือต้นเหตุที่ทำให้เกิดการเคลื่อนไหวของเลย์เอาต์
หากต้องการปรับปรุง CLS จะต้องแก้ไขในส่วนของรูปภาพ แบบอักษร หรือเนื้อที่ถูกแทรกเข้ามา (Injected content) ถ้าคุณต้องการเรียนรู้รายละเอียดเพิ่มเติมเกี่ยวกับการแก้ไขปัญหาเหล่านี้สามารถอ่านได้ที่บทความ Cumulative Layout Shift นี้ได้เลย
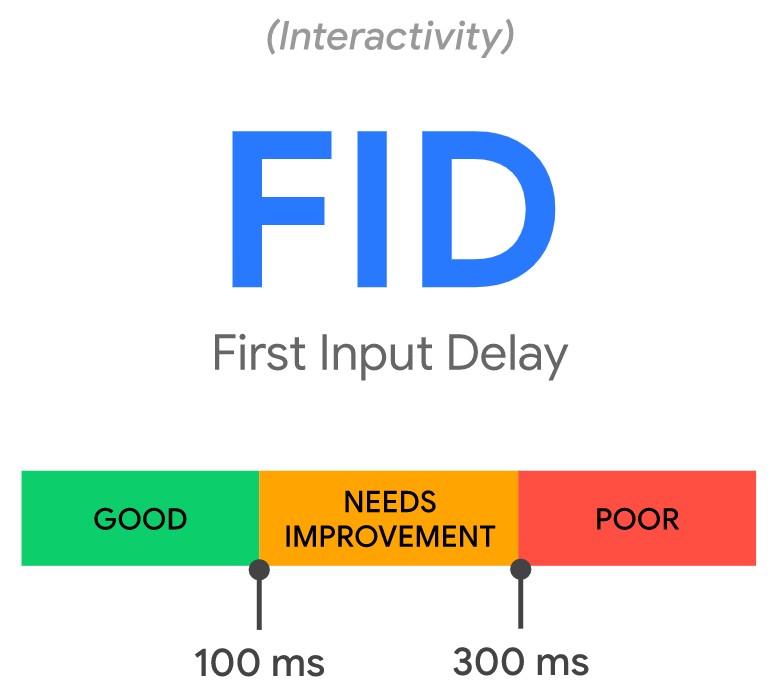
First Input Delay (FID)
FID เป็นระยะเวลาของการตอบสนองของคำสั่งต่าง ๆ ระหว่างผู้ใช้งานและการทำงานของเว็บไซต์ ยกตัวอย่างรูปแบบของการโต้ตอบ เช่น
- การคลิกลิงก์หรือปุ่มบนเว็บไซต์
- การพิมพ์ข้อความลงในช่องว่าง
- การเลือกเมนู drop-down
- การคลิกเครื่องหมายในช่อง checkbox
ซึ่งทั้งหมดนี้เป็นตัวอย่างบางส่วนของการโต้ตอบของเว็บไซต์และผู้เข้าใช้งาน

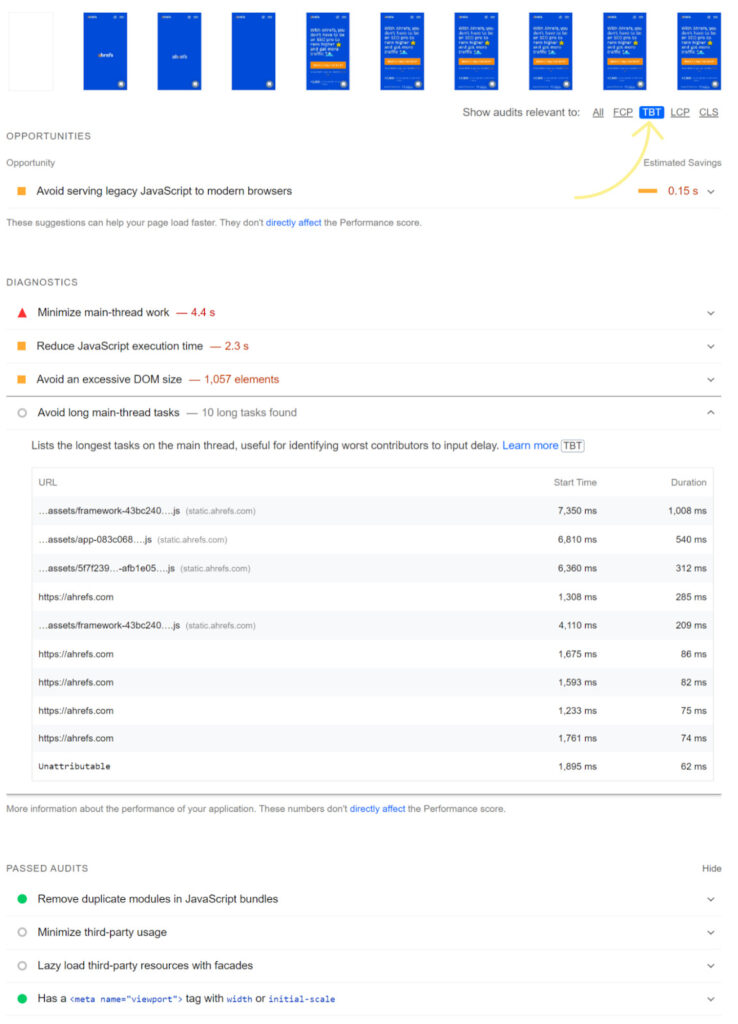
แต่อย่างไรก็ตาม ผู้ใช้งานทุกคนไม่ได้มีการโต้ตอบกับเว็บไซต์ทุกครั้งที่เข้าใช้งาน ดังนั้นเว็บอาจจะไม่มีค่า FID ซึ่งเป็นสาเหตุหนึ่งที่เครื่องมือไม่สามารถเข้าทดสอบได้ แต่อย่างไีรก็ตามคุณสามารถใช้ Total Blocking Time (TBT) ใน PageSpeed Insights เพื่อตรวจสอบปัญหาที่เกิดขึ้นได้

สาเหตุที่ทำให้เว็บไซต์ทำงานได้ช้า
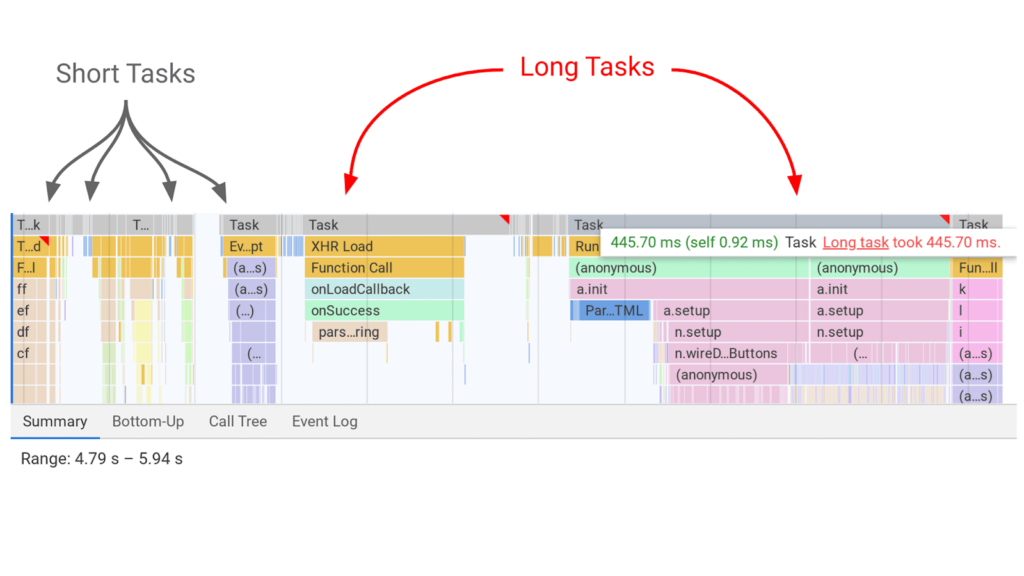
ถ้าภายในเว็บไซต์ของคุณมีการใช้ Long Task เป็นจำนวนมาก จะทำให้การตอบสนองช้า เกิดการดีเลย์ได้ เมื่อเทียบกับ Short Task จะมีการตอบสนองที่เร็วกว่า ดังภาพข้างล่างนี้

วิธีการวัดคุณภาพเว็บไซต์ของ Core Web Vitals
มีเครื่องมือที่หลากหลายสำหรับการทดสอบและติดตามการทำงานของเว็บไซต์ ซึ่งวิธีการที่ง่ายที่สุด สามารถเข้าไปดูข้อมูลในรายงานประสบการณ์ของผู้ใช้ Chrome User Experience Report (CrUX) โดยข้อมูลเหล่านี้จะมาจากผู้ใช้งานจริง ซึ่งมีการเปิดเผยข้อมูลของตนเอง ทำให้คุณทราบปัญหาที่เกิดขึ้นเมื่อผู้ใช้งานเข้ามาใช้บริการในเว็บไซต์
ตัวเลขที่สำคัญจริง ๆ คือตัวเลขระดับหน้าเว็บ (page-level) ซึ่งคุณสามารถรับมาจาก API เท่านั้น โดยเป็นตัวเลขที่ Google จะใช้เมื่อมีข้อมูลเพียงพอเกี่ยวกับหน้าเว็บนั้น ๆ มิฉะนั้นกูเกิ้ลอาจใช้ตัวเลขจากกลุ่มของหน้าเว็บที่คล้ายกันหรือจากโดเมนทั้งหมดก็ได้ เครื่องมืออื่น ๆ ที่มีข้อมูลระดับหน้าเว็บจะได้มาจากแหล่งนี้ไม่ว่าจะโดยตรงหรืออ้อม ๆ ตัวอย่างเช่น Google Search Console จะดึงข้อมูลเหล่านี้เข้ามาและแสดงให้คุณเห็นว่ามี URL กี่รายการอยู่ในแต่ละกลุ่ม (bucket)

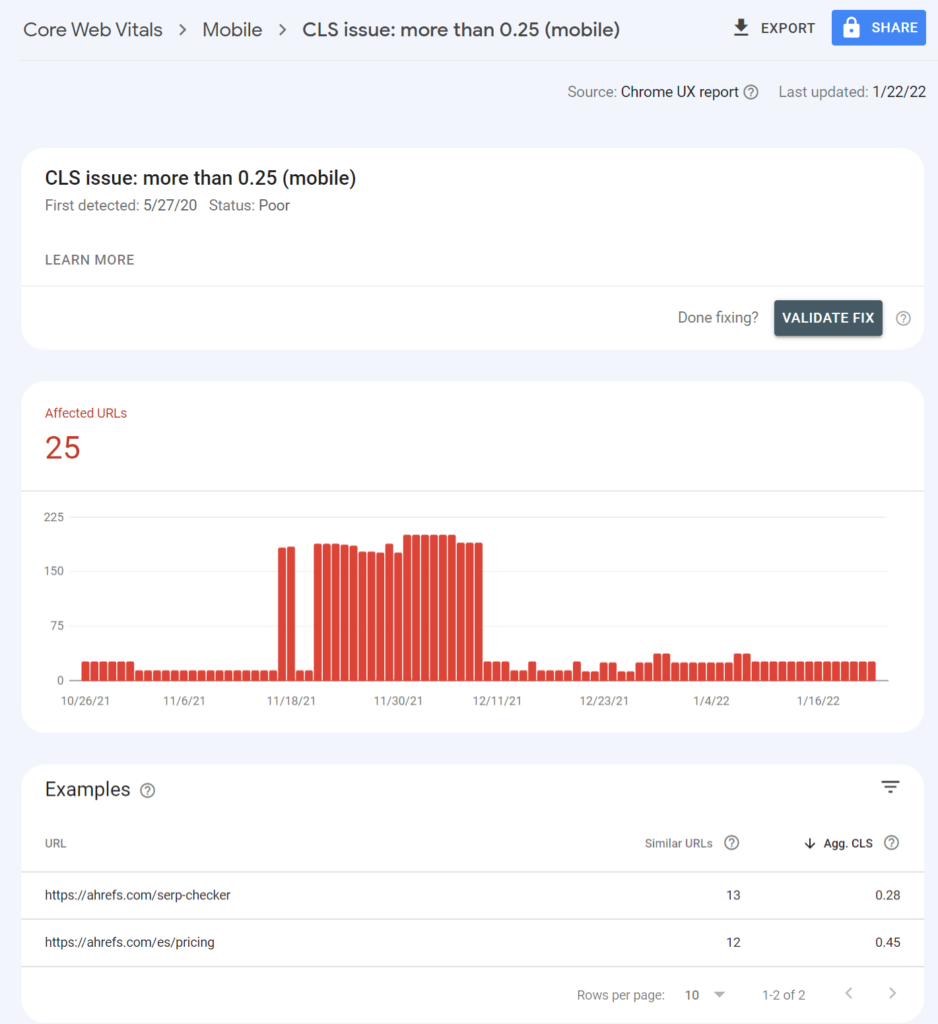
เมื่อคลิกเข้าไปในหนึ่งในปัญหา คุณจะได้เห็นรายการหน้าเว็บที่ได้รับผลกระทบ การจัดกลุ่มหน้าเว็บนี้มีความหมายที่สำคัญมาก นั่นเพราะส่วนใหญ่การเปลี่ยนแปลงเพื่อปรับปรุง Core Web Vitals จะทำในเทมเพลตหน้าเว็บที่มีผลกระทบต่อหลายหน้าเว็บ เพียงแค่คุณทำการเปลี่ยนแปลงครั้งเดียวในเทมเพลต แล้วก็จะได้รับการแก้ไขทั้งหมดในกลุ่มหน้าเว็บนั้น ๆ

PageSpeed Insights ยังดึงข้อมูลระดับหน้าเว็บ (page-level data) รวมถึงข้อมูลต้นกำเนิด (origin data) และข้อมูลจากการทดสอบ(lab test data) ซึ่งมาจาก Lighthouse ได้อีกด้วย
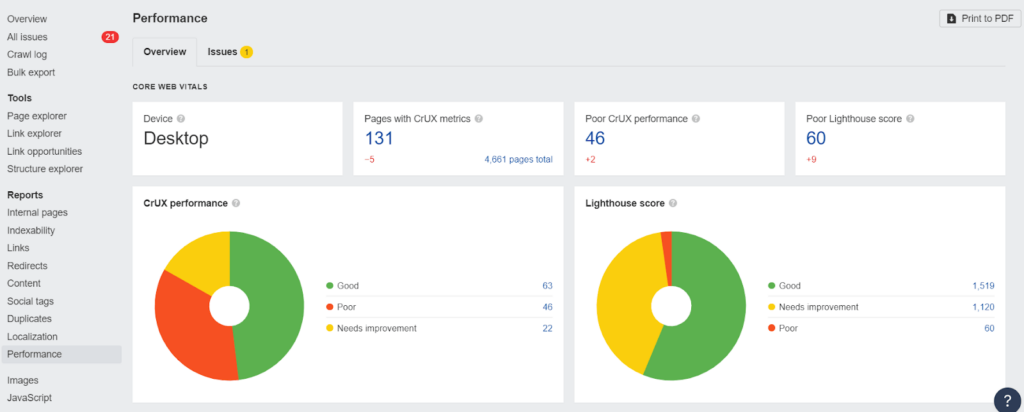
PageSpeed Insights เป็นเครื่องมือที่ดีในการตรวจสอบหน้าเว็บทีละหน้าในคราวเดียว แต่หากคุณต้องการข้อมูลการทดสอบในห้องทดสอบและข้อมูลจากผู้ใช้ในปริมาณมาก วิธีที่ง่ายที่สุดในการรับข้อมูลนี้คือผ่าน API ของ PageSpeed Insights คุณสามารถเชื่อมต่อไปยัง API ดังกล่าวได้อย่างง่ายดายโดยใช้ Ahrefs Webmaster Tools (ฟรี) หรือ Ahrefs’ Site Audit และสามารถรับรายงานที่แสดงรายละเอียดเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณได้

มีเครื่องมือหลายตัวที่คุณสามารถใช้ในการทดสอบและตรวจสอบประสิทธิภาพของเว็บไซต์ โดยทั่วไปคุณต้องการเห็นข้อมูลจากผู้ใช้จริง (field data) เนื่องจากเป็นข้อมูลที่คุณจะถูกตรวจวัดตามมาตรฐาน และข้อมูลจากการทดสอบในห้องทดสอบ (lab data) เป็นประโยชน์มากเพราะสามารถทำให้ผลการทดสอบซ้ำได้
ความแตกต่างระหว่างข้อมูลในห้องทดสอบ (Lab data) และข้อมูลจากผู้ใช้งานจริง (Field data) คือข้อมูลจากผู้ใช้จริงจะตรวจสอบเกี่ยวกับผู้ใช้จริง ๆ ที่เข้ามาในเว็บไซต์ สภาพแวดล้อมเครือข่าย อุปกรณ์ การเก็บแคช และอื่น ๆ ในขณะที่ข้อมูลจากการทดสอบในห้องทดสอบถูกทดสอบในเงื่อนไขที่เหมือนกันเพื่อให้ผลการทดสอบสามารถทำซ้ำได้
ความแตกต่างระหว่าง Field Data และ Lab Data
- Field data (ข้อมูลจากผู้ใช้จริง):
- ข้อมูลจากผู้ใช้จริงที่เข้าชมหน้าเว็บจริง ๆ นำมาใช้ในการพิจารณาปัญหาของเว็บไซต์
- ข้อมูลเกี่ยวกับเวลาการโหลดหน้าเว็บ ความคืบหน้าในการโหลด (LCP), ระยะเวลาการตอบสนองของการทำงานครั้งแรก (FID), และการเคลื่อนไหวของเลย์เอาต์ (CLS) เพื่อให้เข้าใจถึงประสิทธิภาพของเว็บไซต์จากมุมมองของผู้ใช้จริง
- Lab data (ข้อมูลจากการทดสอบในห้องทดสอบ):
- ข้อมูลที่ได้จากการทดสอบเว็บไซต์ในสภาพแวดล้อมที่สังเกตได้ ซึ่งเป็นสภาพแวดล้อมที่ควบคุม และสามารถทำผลการทดสอบซ้ำได้
- การทดสอบในห้องทดสอบใช้เครื่องมือเสมือนจริง เช่น Lighthouse ซึ่งจะจำลองสภาพแวดล้อมและการใช้งานของผู้ใช้ แต่จะไม่สามารถครอบคลุมเหตุการณ์ที่ทุกคนจะพบในสภาพแวดล้อมจริง ๆ ได้
ความแตกต่างนี้ทำให้ Field data มีความถูกต้องและสะท้อนความเป็นจริงของผู้ใช้งานจริงมากกว่า ในขณะที่ Lab data มีความสามารถในการทดสอบซ้ำได้และเป็นประโยชน์ในการตรวจสอบปัญหาและการปรับปรุงในสภาพแวดล้อมที่ควบคุมได้ เพื่อปรับปรุงเว็บไซต์ให้มีประสิทธิภาพที่ดีขึ้น อย่างไรก็ตามข้อมูลทั้งสองประเภทนนี้เป็นสิ่งสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์ให้เหมาะสมและมีประสิทธิภาพสูงสุดในการแสดงผลให้กับผู้เข้าใช้งาน
Core Web Vitals มีความสำคัญต่อ SEO หรือไม่
มีปัจจัยในการจัดอันดับเว็บไซต์ที่มากกว่า 200 ปัจจัย ซึ่งแต่ละส่วนมีความสำคัญไม่เท่ากัน ซึ่ง Core Web Vitals เป็นเครื่องมือของ Google ที่มีความสำคัญมากสำหรับการตรวจสอบประสิทธิภาพของเว็บไซต์ เพื่อดันให้เว็บของคุณมีอันดับที่สูงขึ้น
Core Web Vitals เป็นชุดของตัวชี้วัดประสิทธิภาพของหน้าเว็บที่วัดความเร็วและประสบการณ์การใช้งานของผู้ใช้จริง ประกอบด้วย Largest Contentful Paint (LCP) ที่ตัวชี้วัดความคืบหน้าในการโหลดหน้าเว็บ ความสามารถในการตอบสนองของการทำงานครั้งแรก (First Input Delay – FID) และความเคลื่อนไหวของเลย์เอาต์ (Cumulative Layout Shift – CLS) ซึ่งเป็นตัวชี้วัดความเสถียรของเนื้อหาขณะโหลดหน้าเว็บ
ซึ่ง Core Web Vitals เป็นส่วนหนึ่งของ SEO หมายความว่าหากเว็บไซต์ของคุณมีประสิทธิภาพดีในด้านนี้ จะช่วยเพิ่มโอกาสในการรับรองและการค้นหาที่ดีขึ้นจาก Google โดยจะช่วยเพิ่มโอกาสในการเข้าถึงกลุ่มเป้าหมายของผู้ใช้ และเพิ่มอัตราการเข้าชมให้สูงขึ้นได้

ข้อเท็จจริงที่ควรทราบเกี่ยวกับ Core Web Vitals
- การทดสอบจะแยกระหว่างอุปกรณ์ใช้งานบนเดสก์ท็อป และอุปกรณ์เคลื่อนที่ เช่น โทรศัพท์มือถือ การจัดอันดับการแสดงผลจะแยกออกจากกัน
- ข้อมูลจาก Chrome User Experience Report (CrUX) มีการบันทึกข้อมูลจากผู้ใช้งานเว็บไซต์ผ่าน Chrome และมีการให้ข้อมูลส่วนตัว ซึ่งหากได้รับการประเมินที่เปอร์เซ็นต์ไทล์ที่ 75 ของผู้ใช้ ดังนั้นหากผู้ใช้งานในเว็บไซต์ของคุณอยู่ใน 70% แปลว่าอยู่ในเกณฑ์ระดับ”ดี” และ 5% อยู่ในเกณฑ์ที่ “ต้องปรับปรุง” แต่อย่างไรก็ตามเว็บไซต์ก็ยังถูกประเมินว่า “ต้องปรับปรุง”
- ตัวชี้วัดจะถูกประเมินสำหรับแต่ละหน้าเว็บ แต่หากไม่มีข้อมูลเพียงพอข้อมูลจากทั้งเว็บไซต์ก็อาจถูกนำมาใช้แทนในการศึกษาข้อมูล Core Web Vitals ของเรา พบว่ามีมากกว่า 42 ล้านหน้าเว็บและพบว่าเพียง 11.4% ของหน้าเว็บมีตัวชี้วัดที่เกี่ยวข้อง
- การเพิ่มตัวชี้วัดใหม่เหล่านี้ จะทำให้ Accelerated Mobile Pages (AMP) ถูกลบออกจากการกำหนดเงื่อนไขใน Top Stories บนโทรศัพท์มือถือ เนื่องจากข้อมูลตัวชี้วัดความเร็วใหม่ มีเพียงในบางหน้าเท่านั้น จึงมีแนวโน้มว่าอาจใช้ตัวชี้วัดใหม่จากหมวดหมู่ของหน้าเว็บที่ใหญ่กว่าหรืออาจจะใช้ทั้งโดเมน
- ใน Single Page Applications (SPA) ไม่มีการวัดตัวชี้วัดบางตัว เช่น FID และ LCP ผ่านการเปลี่ยนหน้า มีข้อเสนอแนะเกี่ยวกับการเปลี่ยนแปลง รวมถึงการใช้งาน API ของ App History และเปลี่ยนตัวชี้วัดที่ใช้ในการวัดความสามารถในการตอบสนองของเว็บ (interactivity) ซึ่งอาจเรียกว่า “Responsiveness” (ความตอบสนอง)
- ตัวชี้วัดรวมถึงเกณฑ์ที่ใช้อาจเปลี่ยนแปลงได้ตลอดเวลา กูเกิ้ลได้เปลี่ยนตัวชี้วัดที่ใช้ในการวัดความเร็วในเครื่องมือต่าง ๆ ในช่วงเวลาที่ผ่านมา
- มี Web Vitals เพิ่มเติมที่เป็นตัววัดที่ใช้แทนหรือเป็นตัววัดเสริม แต่ไม่ได้ใช้ในการคำนวณสำหรับการจัดอันดับ โดยจะเป็นตัวชี้วัดได้แก่ Time to First Byte (TTFB) และ First Contentful Paint (FCP) ส่วน Total Blocking Time (TBT) และ Time to Interactive (TTI) จะช่วยในการวัดความสามารถในการตอบสนองของเว็บไซต์
สรุป
Core Web Vitals ไม่ได้มีผลต่อการทำ SEO มากนัก ซึ่งถ้าหากความเร็วของเว็บไซต์อยู่ในระดับที่ดี ก็ไม่จำเป็นต้องปรับปรุงในส่วนนี้ แต่อย่างไรก็ตามเมื่อเว็บมีการโหลดที่ช้า และส่งผลเสียต่อประสบการณ์ของผู้ใช้งาน แนะนำว่าควรปรับปรุงในส่วนนี้ทันที เพื่อให้เว็บไซต์มีการแสดงผลที่ดีขึ้น เพราะฉะนั้นการปรับปรุง Core Web Vitals เป็นสิ่งที่ควรให้ความสำคัญไม่ว่าจะเป็นในด้านประสบการณ์ของผู้ใช้งาน การค้นหา โอกาสในการแปลง (Conversion) และความพร้อมของเว็บไซต์ในการใช้งานทั้งในปัจจุบัน และในอนาคต