คุณเคยสงสัยไหมว่าจะทำอย่างไรให้ผู้คนสนใจคอนเทนต์ของคุณ ต้องเขียนแบบไหนเพื่อเชิญชวนให้ผู้ค้นหาคลิกเข้ามาอ่าน และเพิ่มยอดแชร์ให้พุ่งสูงขึ้น รวมทั้งสามารถทำให้ชาวโซเชียลรู้สึกสะดุดตาเมื่อเห็นคอนเทนต์ของคุณ วันนี้เรามีตัวช่วยมาแนะนำนั่นคือ Open Graph Meta Tags (OG) ที่จะเข้ามาช่วยทำให้คอนเทนต์คือคุณปังมากขึ้นกว่าเดิม
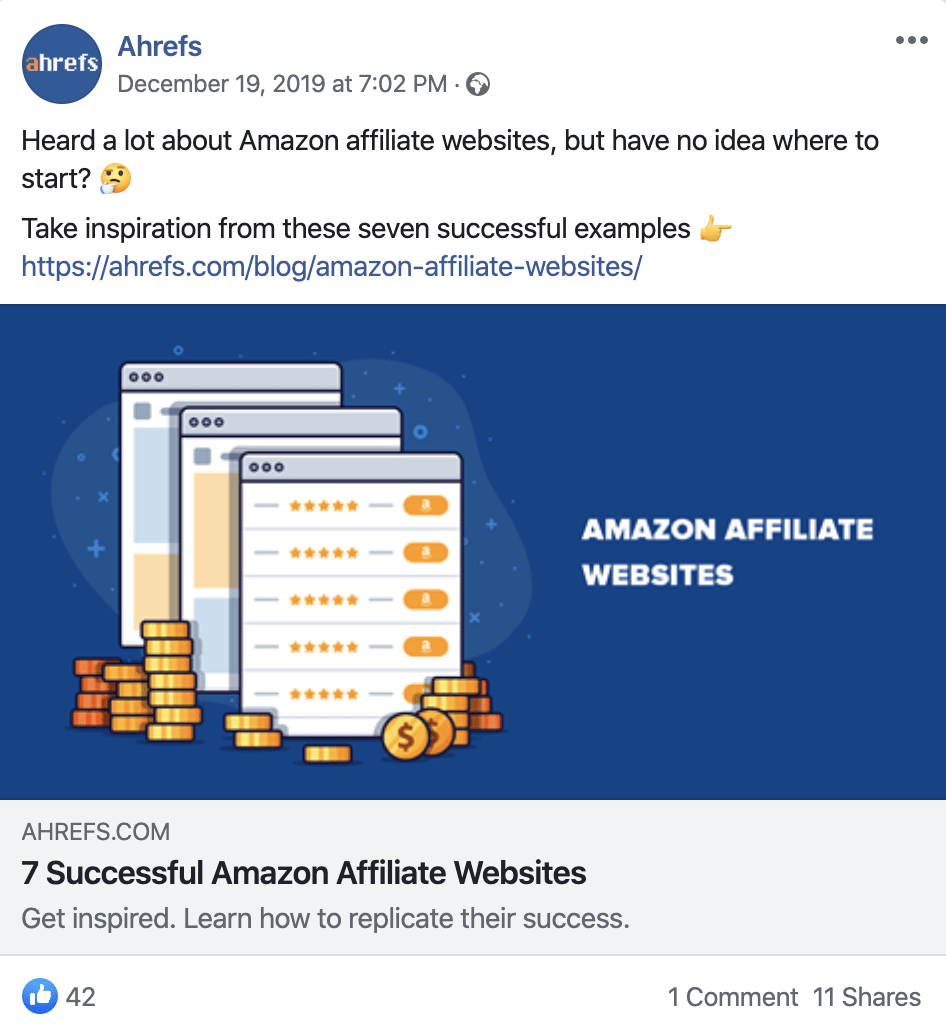
ซึ่งนี่คือลักษณะของโพสต์บน Facebook ที่ได้ใช้ OG เพิ่มความโดดเด่นให้กับโพสต์เพื่อกระตุ้นยอดไลค์ ยอดแชร์ และเพิ่มยอดคลิกได้

ส่วนด้านล่างนี้คือโพสต์ที่ไม่มี OG คุณพอจะเห็นความแตกต่างของสองโพสต์ด้านบนและด้านล่างนี้ไหมเอ่ย

เนื้อหาที่คุณจะได้เรียนทั้งหมดในบทความนี้มีทั้งหมด 6 เรื่อง ดังต่อไปนี้
- มาทำความรู้จักกับ Open Graph Meta Tags คืออะไร
- Open Graph Meta Tags มีความสำคัญอย่างไร
- Open Graph Meta Tags แบบไหนที่ควรใช้
- แนะนำวิธีการตั้งค่า Open Graph Meta Tags ฉบับเริ่มต้น
- วิธีทดสอบและดีบัก Open Graph Meta Tags
- วิธีตรวจสอบ Open Graph Tags สามารถทำได้อย่างไร
หากทุกคนพร้อมกันแล้วไปเรียนรู้ด้วยกันเลย ลุย!
มาทำความรู้จักกับ Open Graph Meta Tags คืออะไร
เป็นส่วนย่อยของโค้ดที่ใช้ในการควบคุมวิธีการแสดง URL หรือลิงก์เมื่อแชร์ลงบนโซเชียลมีเดียนั่นเอง ซึ่งแท็กนี้สามารถใช้ได้กับโซเชียลหลายแพลตฟอร์มที่ไม่ใช่เพียงแค่ Facebook เท่านั้น ไม่ว่าจะเป็น Linkedln และ Twitter ก็สามารถใช้ได้ วิธีการสังเกตแท็กนี้ให้ไปในส่วน <head> ของหน้าเว็บไซต์ หากพบแท็กใด ๆ ก็ตามที่มีคำว่า “og” อยู่ด้านหน้าชื่อคุณสมบัติ (Property Name) นั่นคือ Open Graph Tags
ดังนั้นมาดูตัวอย่างของลักษณะแท็กนี้กันเลยดีกว่าว่ามีโครงสร้างอย่างไร
<meta property="og:title" content="How to Become an SEO Expert (8 Steps)" />
<meta property="og:description" content="Get from SEO newbie to SEO pro in 8 simple steps." />
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2019/12/fb-how-to-become-an-seo-expert.png" />และนี่ก็คือการแสดงผลในส่วนต่าง ๆ ของโพสต์บน Facebook ที่ถูกควบคุมด้วยแท็ก OG

จะเห็นได้ว่าโพสต์นี้มีองค์ประกอบทั้งหมดสามส่วนได้แก่ ส่วนการแสดงผลรูปภาพ, ชื่อเรื่อง และคำอธิบาย ซึ่งแต่ละส่วนนั้นมีการแสดงผลตามการควบคุมของแท็กนี้นั่นเอง
Open Graph Meta Tags มีความสำคัญอย่างไร
สำหรับแท็ก OG นี้ จะส่งผลให้มีแนวโน้มที่ผู้คนจะเห็นคอนเทนต์ของคุณและคลิกเข้าสู่เนื้อหาได้เพิ่มมากขึ้น ไม่เพียงเท่านั้นยังมีผลต่อการแบ่งปันคอนเทนต์ลงแพลตฟอร์มโซเชียลต่าง ๆ ที่เพิ่มสูงขึ้นได้อีกด้วย พูดง่าย ๆ ก็คือ แท็กนี้มีความสำคัญมากใช้ในการเพิ่มยอดเข้าชมเว็บไซต์ (Organic Traffic) ที่ได้มาจากแพลตฟอร์มโซเชียลมีเดียต่าง ๆ ได้เป็นอย่างดี และมีประสิทธิภาพ
เหตุผลเพราะอะไรทำไมแท็ก OG จึงเพิ่มยอดเข้าชมคอนเทนต์ได้สูงพุ่งแรงแบบฉุดไม่อยู่ ซึ่งมีอยู่ 3 ประการ ที่ทำให้แท็กนี้เพิ่มความนิยมให้กับคอนเทนต์ของคุณ และมีผลลัพธ์ที่ดีต่อการเข้าชมเว็บไซต์
- ทำให้เนื้อหาคอนเทนต์ดูสะดุดตา เมื่อแสดงอยู่บนหน้าฟีดของโซเชียลมีเดีย
- สามารถทำให้ผู้คนเข้าใจได้ง่ายว่าคอนเทนต์หรือเนื้อหาของคุณนั้นเกี่ยวกับเรื่องอะไร
- ช่วยให้ Facebook เข้าใจว่าเนื้อหาคอนเทนต์เกี่ยวกับเรื่องอะไร ซึ่งจะช่วยเพิ่มการมองเห็นให้มากขึ้น ผ่านการค้นหาของผู้คนใน Facebook
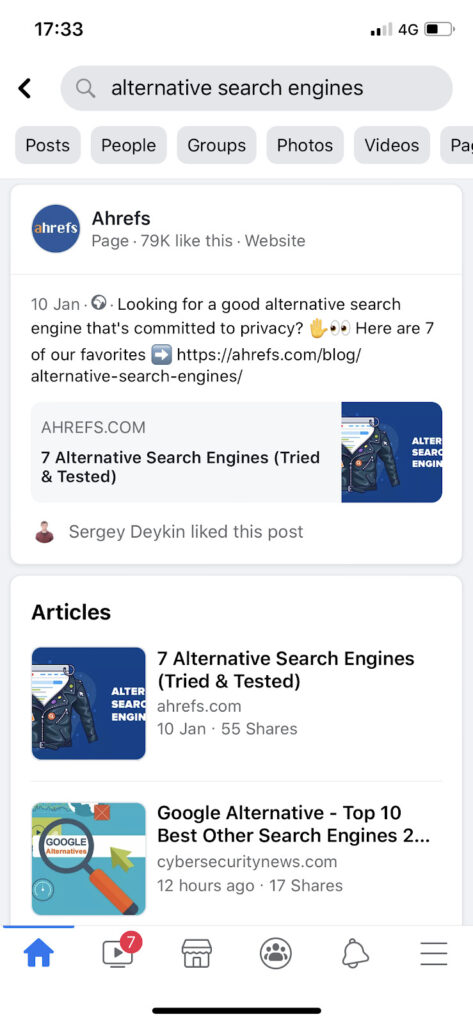
และนี้ก็คือผลลัพธ์การค้นหาบนเฟสบุ๊ค เมื่อคุณค้นหาเกี่ยวกับ “alternative search engines”

Facebook จะเลือกแสดงโพสต์ที่เกี่ยวข้องกับสิ่งที่คุณค้นหา โดยจะเป็นโพสต์ที่ได้รับความนิยมมาก ๆ ซึ่งมียอดไลค์ ยอดแชร์ และคอมเมนต์มากมายจากชาวโซเชียล รวมทั้งโพสต์ที่แชร์ในกลุ่มหรือเพจที่คุณติดตาม ซึ่งในส่วนต่าง ๆ ของโพสต์ไม่ว่าจะเป็นชื่อ, รูปภาพ, คำอธิบายต่าง ๆ จะมาจากการแสดงผลของแท็ก OG ทั้งหมด
SIDENOTE: แท็ก OG ยังช่วยสร้างข้อมูลโค้ดเมื่อมีคนส่งลิงก์ถึงคุณผ่านข้อความบนโซเชียลได้อีกด้วย ซึ่งต้องเป็นแอปพลิเคชันที่มีการรองรับโปรโตคอล Open Graph เช่น Messenger และ WhatsApp ของ Facebook รวมถึง iMessage และ Slack ด้วย
Open Graph Meta Tags แบบไหนที่ควรใช้
ใน Facebook นั้นจะมีการแสดงรายการแท็ก OG หลัก ๆ ทั้งหมดอยู่ 17 แท็ก แต่จะมีอยู่ 6 แท็กเท่านั้นที่ควรจะต้องใช้และต้องทำความเข้าใจให้เป็นอย่างดี ซึ่งมีแท็ก OG อันไหนบ้างที่ควรใช้มาดูกันเลย
og:title
ซึ่งเป็นส่วนของชื่อเรื่อง (Title) บนหน้าเพจเว็บไซต์ของคุณ
ลักษณะโครงสร้าง
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />วิธีการเพิ่มแท็กและคำแนะนำ
- แนะนำว่าต้องเพิ่มลงในหน้าที่สามารถแชร์ได้ (Shareable pages) ทั้งหมด
- ต้องตรวจสอบความถูกต้อง ความคุ้มค่า และความสามารถในการเพิ่มโอกาสการคลิก
- แท็กนี้ต้องสั้นไม่ควรยาวเกิน 40 ตัวอักษรสำหรับการแสดงผลบนมือถือ และไม่เกิน 60 ตัวอักษรสำหรับการแสดงผลบนหน้าเดสก์ท็อป
- ต้องใช้ชื่อเว็บไซต์เท่านั้นสำหรับ Title ไม่ควรใช้ชื่อเเบรนด์ใส่ลงไป
og:url
เป็นส่วนลิงก์ (URL) ของคอนเทนต์ หรือเนื้อหาบนเว็บไซต์
ลักษณะโครงสร้าง
<meta property="og:url" content="https://ahrefs.com/blog/open-graph-meta-tags/" />วิธีการเพิ่มแท็กและคำแนะนำ
- ใช้ Canonical URL ช่วยในการรวบรวมข้อมูลทั้งหมดที่มีการเชื่อมโยงกัน เช่น ปริมาณการถูกใจโพสต์ ที่เป็นลิงก์โพสต์เดียวกันทั้งหมด
og:image
ซึ่งเป็นส่วนลิงก์ (URL) ของรูปภาพ สำหรับที่จะใช้เป็นตัวอย่างแสดงผลบนแพลตฟอร์มโซเชียล โดยแท็ก OG นี้ เป็นส่วนที่สำคัญที่สุด เนื่องจากสามารถสร้างความสะดุดตา และมีการแสดงผลที่โดดเด่นมากบนฟีดโซเชียลอย่าง Facebook
ลักษณะโครงสร้าง
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />วิธีการเพิ่มแท็กและคำแนะนำ
- ใช้ภาพที่กำหนดเอง (Custom Image) สำหรับหน้าที่แชร์ได้ (Shareable Pages) เช่น หน้าแรก, บทความ และอื่น ๆ
- ใช้ภาพที่มีโลโก้ หรือตราสินค้าของธุรกิจ
- ใช้รูปภาพที่มีอัตราส่วน 1.91 : 1 และขนาดขั้นต่ำที่แนะนำคือ 1200 x 630 px เพื่อเพิ่มความคมชัดสูงสุด
og:type
แท็กนี้เอาไว้ใช้แบ่งประเภทของสิ่งที่กำลังแชร์บนแพลตฟอร์มว่าเป็น บทความ เว็บไซต์ และอื่น ๆ เป็นต้น
ลักษณะโครงสร้าง
<meta property="og:type" content="article" />วิธีการเพิ่มแท็กและคำแนะนำ
- ให้กำหนดประเภทเป็น “บทความ” สำหรับบทความต่าง ๆ บนหน้าเพจ
- อธิบายประเภทของสิ่งที่แชร์ (Objective types) เพิ่มเติมตามความเหมาะสม
og:description
ใช้ในการอธิบายสั้น ๆ ว่าเนื้อหาเกี่ยวกับอะไร
ลักษณะโครงสร้าง
<meta property="og:description" content="Learn about 13 features that set Ahrefs apart from the competition." />วิธีการเพิ่มแท็กและคำแนะนำ
- แต่งเติมชื่อให้ดูน่าสนใจ กระตุ้นการคลิก ใช้คำอธิบายที่อ่านแล้วดึงดูดให้อยากเรียนรู้เพิ่ม
- อาจจะใช้ meta description สำหรับคำอธิบาย
- เขียนให้สั้น ๆ กระชับอ่านแล้วดูไม่น่าเบื่อ โดยทาง Facebook แนะนำว่าควรเขียนสักประมาณ 2-4 ประโยค ก็พอแล้ว
og:locate
ใช้ในการกำหนดภาษาที่จะแสดงผล ซึ่งขึ้นอยู่กับตำแหน่งที่ตั้ง IP ของผู้เข้าใช้งาน
ลักษณะโครงสร้าง
<meta property="og:locale" content="en_GB" />วิธีการเพิ่มแท็กและคำแนะนำ
- ใช้สำหรับเนื้อหาที่ไม่ได้เขียนด้วยภาษาอังกฤษแบบอเมริกันเท่านั้น (en_US) เนื่องจาก Facebook ถือว่าเนื้อหาที่ไม่มีแท็ก og:locate กำหนดเอาไว้ จะต้องแสดงผลเป็นภาษาอังกฤษแบบอเมริกันเท่านั้น
แนะนำวิธีการตั้งค่า Open Graph Meta Tags ฉบับเริ่มต้น
อย่างแรกให้คุณเลือกแพลตฟอร์มเว็บไซต์ที่ต้องการใช้งาน ซึ่งมีดังนี้
- WordPress
- Shopify
- Wix
- Squarespace
การตั้งค่า Open Graph Tags ใน WordPress
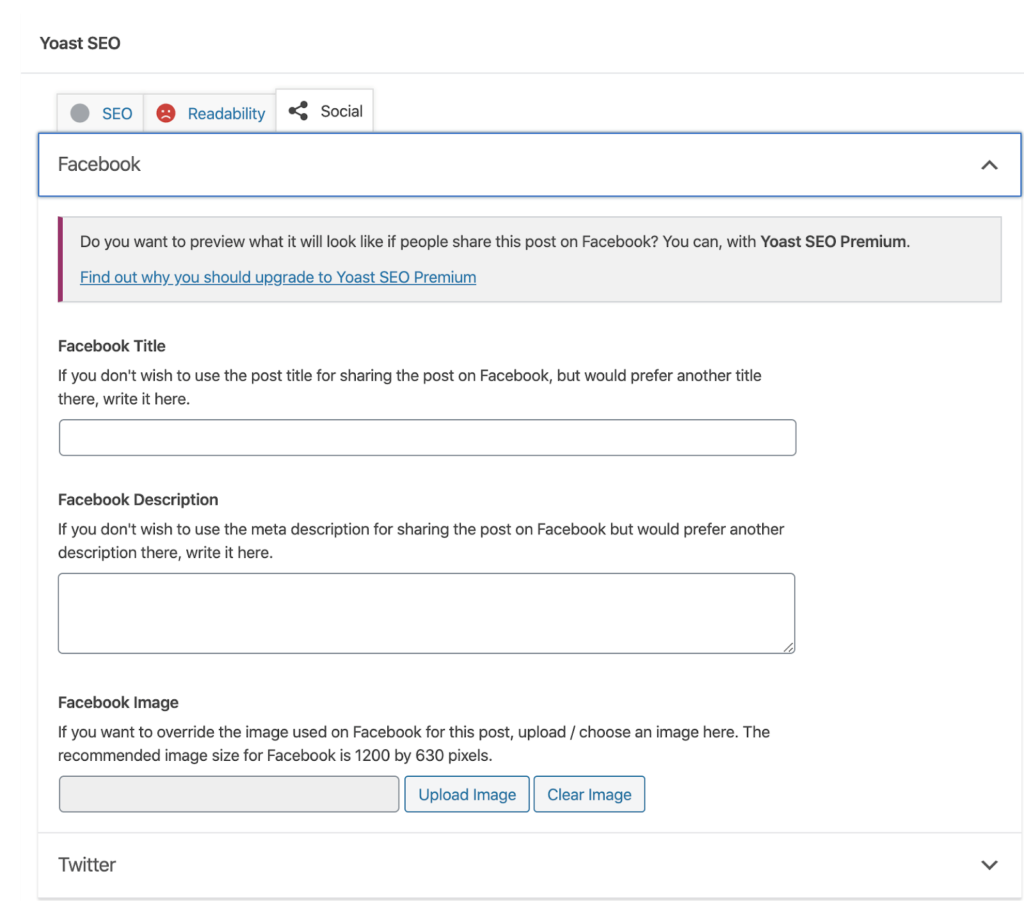
ให้ทำการติดตั้งปลั๊กอิน Yoast SEO โดยให้ไปที่ตัวแก้ไขของโพสต์หรือเพจ และเลื่อนลงไปในแถบด้านล่าง จากนั้นจะเห็นกล่อง Yoast SEO และคลิกที่แท็บ “Social” จากนั้นให้เลือก “Facebook”
และกรอกข้อมูลนี้เพื่อตั้งค่าแท็ก og:title ให้เรียบร้อย
og:title, og:description, and og:image

นอกจากนั้นคุณไม่จำเป็นต้องตั้งค่า og:url แท็กด้วยตนเอง เนื่องจากว่าสามารถใช้ปลั๊กอิน Yoast ทำแทนได้ ทั้งยังเพิ่มแท็ก og:image หรืออื่น ๆ ได้อย่างหลากหลาย
SIDENOTE: หากไม่ได้ตั้งค่าแท็ก OG สำหรับการแสดงผลรูปภาพของโพสต์ ทางเครื่องมือ Yoast SEO จะเลือกภาพที่โดดเด่นที่สุดและตั้งค่าให้เป็นภาพหลักที่ใช้ในการแสดงผล นอกจากนี้ Yoast ยังสามารถใช้ในการเพิ่มแท็ก Open Graph และช่วยในการตั้งค่าต่าง ๆ โดยที่คุณไม่ต้องทำเองเลย เพียงไปที่การตั้งค่าของปลั๊กอินนี้
Yoast > Social > Facebook
ให้เลือกฟังก์ชัน “เปิดใช้งาน” และอัปโหลดรูปภาพที่ต้องการลงไป ซึ่งแนะนำว่าควรเป็นภาพที่เหมาะสมและมีความโดดเด่น คมชัด สื่อความหมายได้ดี

การตั้งค่า Open Graph Tags ใน Shopify
ธีม Shopify ส่วนใหญ่จะดึงแท็ก OG มาจากตัวแปรต่าง ๆ เช่น ชื่อเรื่อง (og:title) และรูปภาพ (og:image)
ซึ่งแท็กเดียวที่สามารถปรับแต่งผ่าน UI ของ Shopify คือ og:image ทั่วทั้งเว็บไซต์ โดยให้ไปที่
Go to Online Store > Themes > Customize > Theme settings > Customize > Social media > select an appropriate image.
หากคุณต้องการดูวิธีการตั้งค่าให้ไปที่
Online Store > Themes > Actions > Edit code > Snippets > social-meta-tags.liquid
โดยส่วนนี้จะสามารถเข้าไปแก้ไขโค้ดได้ตามความต้องการ
การตั้งค่า Open Graph tags ใน Wix
สำหรับแพลตฟอร์มเว็บไซต์ Wix สามารถดึงแท็ก OG จากตัวแปรอื่น ๆ เช่น ชื่อเมตา และคำอธิบายเพจ
คุณจะสามารถปรับแต่งชื่อ คำอธิบาน และรูปภาพได้ โดยไปที่การตั้งค่า “Social share” คุณยังสามารถตั้งค่า OG Image ทั่วทั้งเว็บไซต์ด้วยการตั้งค่าแบบกำหนดเองได้อีกด้วย โดยให้ไปที่ Settings > Social Share ที่อยู่บนเมนูหลัก
โดยรวมแล้ว Wix ทำให้การเพิ่มแท็ก OG นั้นเป็นเรื่องง่ายมากขึ้น เนื่องจากไม่จำเป็นต้องใช้โค้ดอะไรเลย
การตั้งค่า Open Graph Tags ใน Squarespace
สำหรับแพลตฟอร์มเว็บไซต์ Squarespace จะมีการใช้ og:title และ og:description ในการกำหนดชื่อ และคำอธิบายเมตา นอกจากนั้นยังสามารถตั้งค่า og:image แบบกำหนดเองได้ทีละหน้า โดยให้ไปที่การตั้งค่า Page Settings > Social Image > Upload.
หากคุณต้องการเพิ่มแท็ก OG อื่น ๆ และกำหนดการตั้งค่าเริ่มต้นเอง ให้ไปที่ Page Settings > Advanced > Page Header Code Injection และสามารถเพิ่มแท็กได้เลย
การตั้งค่า Open Graph Tags ด้วยตนเอง
ถ้าเป็นการตั้งค่าเอง จะต้องใช้โค้ดเพื่อเพิ่มแท็ก OG โดยต้องเพิ่มโค้ดลงในส่วนของ <head> ของหน้าเว็บไซต์
หรือแนะนำว่าควรใช้เครื่องมือสร้างมาร์กอัป เช่น Meta Tags หรือ Web Code Tools เพื่อช่วยป้องกันข้อผิดพลาดทางไวยากรณ์ในการเขียนโค้ด
วิธีทดสอบและดีบัก Open Graph Meta Tags
หลังจากที่ติดตั้งและเปิดใช้งานแท็ก OG ทั้งหมดแล้ว ต่อมาให้ทำการตรวจสอบให้แน่ใจว่าแท็กเหล่านี้ว่าสามารถทำงานได้ตามปกติ และมีประสิทธิภาพหรือไม่
โดยแนะนำให้ใช้เครื่องมือดังต่อไปนี้ในการตรวจสอบ ได้แก่
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
เครื่องมือทั้งหมดนี้สามารถทำงานได้เหมือน ๆ กัน โดยจะดึงแท็กจากหน้าต่าง ๆ ของเว็บไซต์และแสดงลักษณะที่ปรากฏเมื่อทำการแชร์ นอกจากนั้นการทดสอบยังช่วยป้องกันปัญหาที่แท็ก OG ไม่แสดง หรือมีการทำงานไม่ถูกต้อง
TIP
ใช้แท็ก og:image:width และ og:image:height เพื่อให้แน่ใจว่าแสดงตัวอย่างข้อมูลที่สมบูรณ์ เมื่อมีคนแชร์ใน WordPress ซึ่งปลั๊กอิน Yoast จะเพิ่มแท็กลงไปโดยอัตโนมัติ
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />นี่คือลักษณะการทำงานของ FB Sharing Debugger :

โดยเครื่องมือ Twitter Card Validator และ LinkedIn Post Inspector สามารถตั้งค่าและเพิ่มแท็กได้เช่นเดียวกันกับ FB Sharing Debugger เพื่อให้แน่ใจว่าเนื้อหาของคุณมีลักษณะตามที่ต้องการและมีการแสดงผลที่เยี่ยมยอด
วิธีการตรวจสอบ Open Graph Tags
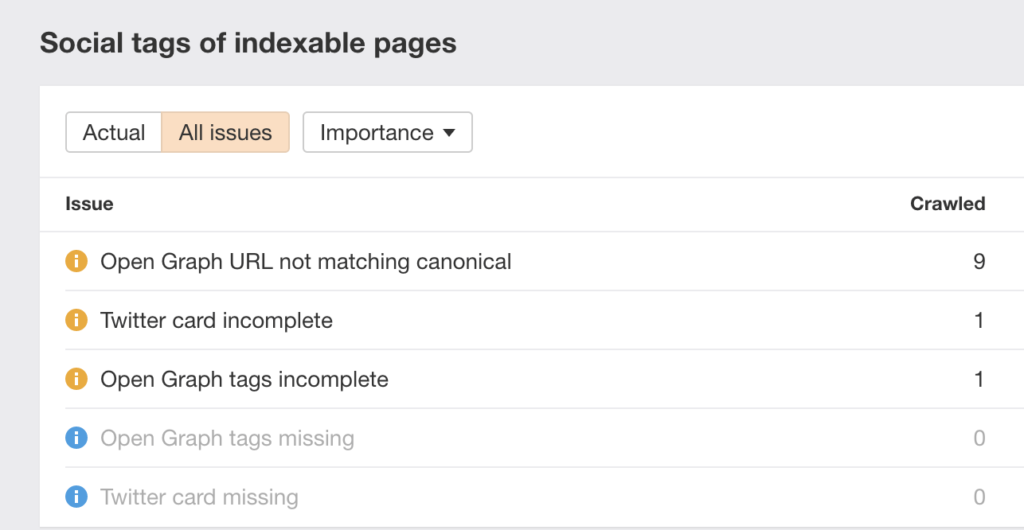
หากเว็บไซต์ของคุณมีหลายร้อยหน้าเพจ และคุณไม่แน่ใจว่าหน้าไหนที่จะมีแท็ก OG อยู่แล้วบ้าง หรือหน้าไหนไม่มี คุณสามารถใช้เครื่องมือการตรวจสอบของ Ahrefs’ Site Audit ในการตรวจสอบได้
เพียงเรียกใช้การรวบรวมข้อมูล จากนั้นไปที่รายงานแท็กโซเชียล เพื่อดูปัญหาทั้งหมดที่เกี่ยวข้องกับแท็ก OG และ Twitter Card

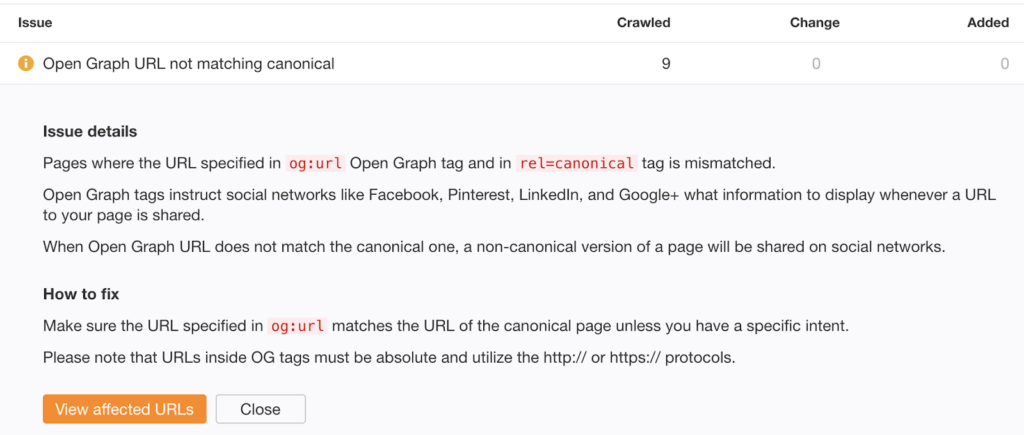
คลิกที่คำเตือนที่ถูกตั้งค่าสถานะเพื่อดูคำอธิบาย และคำแนะนำในการแก้ไข

คลิกที่ “View affected URLs” ซึ่งจะเห็นปัญหาที่อาจส่งผลต่อ URL ของเว็บไซต์ พร้อมกับเมตริกที่เกี่ยวข้องหนึ่งในเมตริกเหล่านั้นคือการเข้าชมทั่วไป ซึ่งคุณสามารถใช้เพื่อจัดเรียงตารางและจัดลำดับความสำคัญของ URL ที่จะแก้ไขได้

ซึ่งเพจที่มีอัตราการเข้าชมมาก จะเป็นเพจที่มักจะถูกแชร์บนโซเชียลต่าง ๆ
สรุป
แท็ก OG นี้เป็นแท็กที่มีความสำคัญต่อการแสดงตัวตนบนแพลตฟอร์มโซเชียลมีเดียต่าง ๆ ใช้เป็นตัวกำหนดข้อมูลและข้อความที่เกี่ยวข้องกับเนื้อหาบนเว็บไซต์ ซึ่งมีความสำคัญมากในการเพิ่มประสิทธิภาพการแบ่งปันเนื้อหาบนสื่อโซเชียล เช่น Facebook, Twitter, LinkedIn และอื่น ๆ