วันนี้จะพามาทำความรู้จักกับ H1 tag ซึ่งเป็นองค์ประกอบในส่วนของ HTML Heading มีเอาไว้ใช้ในการกำหนดหัวข้อหลักของหน้าเว็บใดหน้าเว็บหนึ่ง โดยแท็กนี้จะบ่งบอกให้ Google ทราบว่าหน้าเพจมีเนื้อหาเกี่ยวข้องกับเรื่องอะไรนั่นเอง โดยตำแหน่งของ H1 จะต้องมีเพียงแค่ตำแหน่งเดียวเท่านั้น

ซึ่ง H1 มีความสำคัญต่อ SEO มาก ๆ ดังนั้นในบทความนี้จะมาบอกแนวทางและวิธีที่ดีที่สุดว่าควรจะเพิ่มแท็กนี้อย่างไรให้มีคุณภาพและเกิดประโยชน์สูงสุดต่อเว็บไซต์
สารบัญเนื้อหา
- ทำไม H1 tag จึงมีความสำคัญต่อ SEO
- วิธีการเพิ่มแท็ก H1 ต้องทำอย่างไรบ้าง
- แนวทางและข้อปฏิบัติที่ดีที่สุดสำหรับการใช้ H1 tag ให้ถูกต้องตามหลักการ SEO
หากพร้อมแล้วไปเรียนรู้ด้วยกันเลย
ทำไม H1 tag จึงมีความสำคัญต่อ SEO
มีเหตุผลอยู่ประมาณ 3 ข้อ ว่าทำไมแท็ก H1 จึงมีความสำคัญต่อ SEO ของเว็บไซต์ โดยมีเหตุผลดังนี้
เหตุผลที่ 1 : ช่วยให้เครื่องมือค้นหา (Search engines) เข้าใจได้ว่าเนื้อหาของหน้านี้เกี่ยวกับเรื่องอะไร
H1 tag เป็นส่วนที่จะช่วยให้ Google สามารถเข้าใจโครงสร้างของหน้าเว็บไซต์ ดังนั้นหากใช้ H1 ตามคำแนะนำของกูเกิ้ลจึงเป็นสิ่งที่ต้องปฏิบัติตาม โดยแท็กนี้จะช่วยส่งสัญญาณให้กับเครื่องมือค้นหาทราบว่าหน้าเพจนี้เกี่ยวกับเรื่องอะไรนั่นเอง

เหตุผลที่ 2 : ช่วยปรับปรุงประสบการณ์ผู้ใช้งาน (User Experience) ให้ดีมากยิ่งขึ้น
ในด้านประสบการณ์ของผู้ใช้งาน H1 จะทำให้ผู้อ่านสามารถลำดับเนื้อหาได้ง่ายมากขึ้น เนื่องจาก H1 จะอยู่เพียงแค่ตำแหน่งเดียวเท่านั้น และจะอยู่ด้านบนสุดเป็นส่วนหัวที่โดดเด่น ดึงดูดผู้คนให้สนใจในเนื้อหา จากนั้นจึงจะตามด้วยหัวข้อย่อยต่าง ๆ ที่จะกำหนดเป็น H2 และ H3 เป็นต้น

เหตุผลที่ 3 : ช่วยปรับปรุงการเข้าถึงเว็บไซต์ให้ง่ายมากขึ้น และดึงดูดผู้คนให้สนใจเข้าเยี่ยมชมเว็บไซต์มากขึ้น
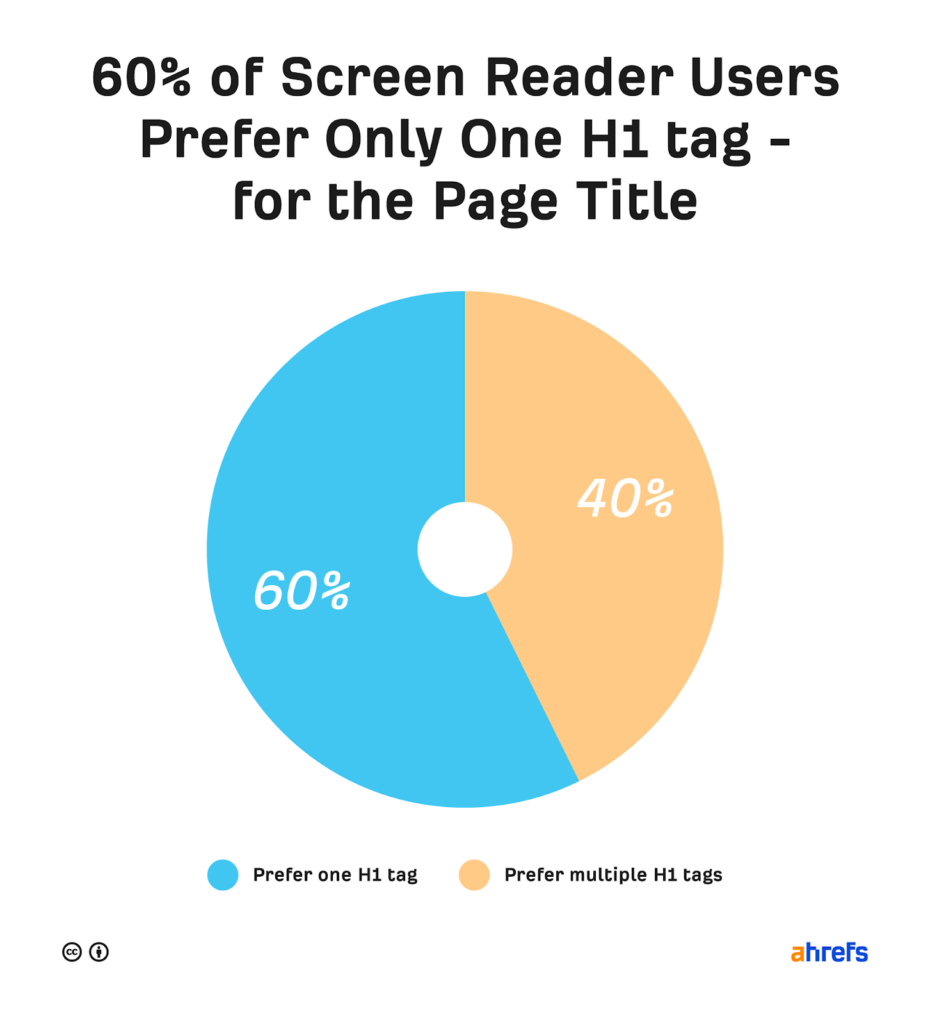
ผู้ที่มีความบกพร่องทางการมองเห็นหลายล้านคนใช้โปรแกรมอ่านหน้าจอเพื่อแปลงข้อความและรูปภาพในหน้าเว็บไซต์ให้เป็นเสียง ซึ่งจากการศึกษาของ webAim พบว่ามากกว่า 60% ของผู้ใช้โปรแกรมอ่านหน้าจอต้องการให้ชื่อเพจเท่านั้นที่กำหนดเป็น H1

วิธีการเพิ่มแท็ก H1 ต้องทำอย่างไรบ้าง
จะเห็นได้ว่า Content Management System (CMS) ส่วนใหญ่ทำให้คุณสามารถเพิ่มแท็ก H1 ลงในเพจได้อย่างง่ายดาย ดังนั้นมาดูวิธีการที่นิยมใช้ในการเพิ่มแท็กนี้กันเลยดีกว่า
วิธีเพิ่มแท็ก H1 ใน WordPress
ธีมของ WordPress ส่วนใหญ่จะมีการเข้ารหัสเพื่อใช้หน้าหรือโพสต์เป็น H1 อยู่แล้ว ดังนั้นไม่ต้องกังวลเรื่องนี้เลยหากใช้งานแพลตฟอร์ม WordPress
วิธีเพิ่มแท็ก H1 ใน Wix
ธีมของ Wix ส่วนใหญ่จะมีแท็ก H1 ในแต่ละหน้าเพียงหนึ่งแท็กเท่านั้น ซึ่งหากต้องการปรับเปลี่ยนใด ๆ สามารถใช้ตัวแก้ไข หรือ Editor ในธีมได้เลย

วิธีเพิ่มแท็ก H1 ใน Squarespace
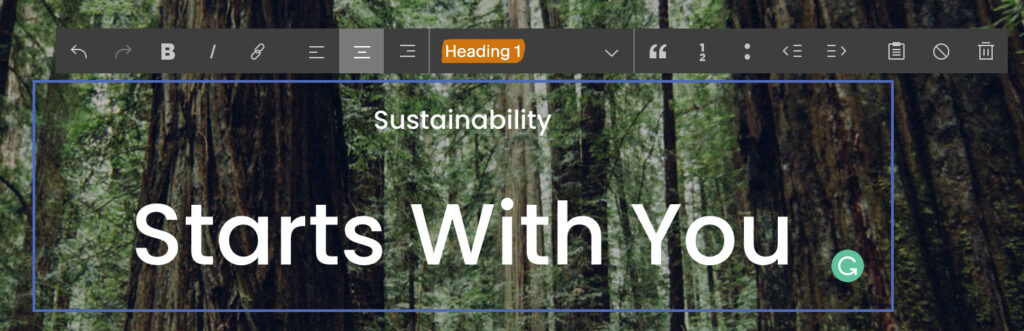
ธีมของ Squarespace ส่วนใหญ่จะมีแท็ก H1 จำนวนหนึ่งแท็กในแต่ละหน้า หากไม่แน่ใจว่าอยู่ส่วนไหน เพียงแค่คลิกไปรอบ ๆ กล่องข้อความที่โดดเด่นจนกว่าคุณจะเห็นกล่องข้อความที่มีสไตล์ “Heading 1” หรือ “หัวเรื่อง 1”

วิธีเพิ่มแท็ก H1 ใน HTML
ใช้แท็กเปิด H1 (<h1>) ป้อนชื่อหน้าของคุณ จากนั้นเพิ่มแท็กปิด H1 (</h1>)
ตัวอย่าง:
<h1>This is the H1</h1>
แนวทางและข้อปฏิบัติที่ดีที่สุดสำหรับการใช้ H1 tag ให้ถูกต้องตามหลักการ SEO
สิ่งสำคัญที่ต้องระมัดระวัง และต้องตระหนัก คือ การปฏิบัติตามหลักการของ SEO และ Google เพื่อไม่ให้เกิดความเสียหาย รวมทั้งเสี่ยงต่อการได้รับบทลงโทษจากกูเกิ้ล
ซึ่ง H1 จะช่วยให้เครื่องมือค้นหาสามารถทำความเข้าใจ จัดทำดัชนี และจัดอันดับเนื้อหาของเว็บไซต์ได้ดีขึ้น และส่งผลดีต่อ SEO ดังนั้นมาดูแนวทางปฏิบัติที่ดีที่สุด 9 ข้อ สำหรับการใช้แท็ก H1
แนวทางปฏิบัติที่ 1 : ใช้แท็ก H1 สำหรับชื่อหน้าเพจ (Page Title)
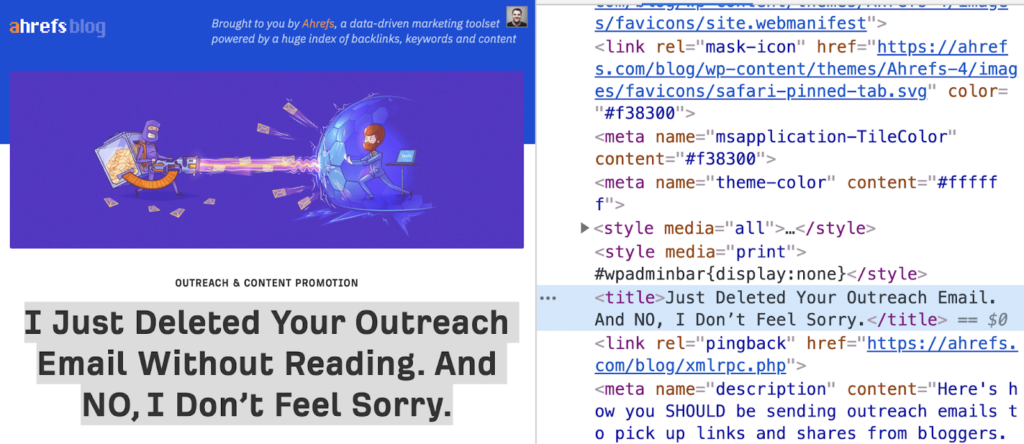
Google บอกว่าให้วางชื่อบทความของคุณในตำแหน่งที่โดดเด่นมากที่สุดบนหน้าเพจ โดยจะเป็นตำแหน่งบนเนื้อหา และมีแท็ก <h1> กำกับไว้อยู่ ซึ่งเว็บไซต์ในแต่ละเเพลตฟอร์มไม่ว่าจะเป็น WordPress หรือ Wix จะมีธีมที่ใช้ในการสร้างแท็กนี้ หากคุณสงสัยว่าธีมของคุณจัดการแท็กนี้อย่างไรบ้าง วิธีที่ง่ายที่สุดในการตรวจสอบคือการคลิกขาที่ชื่อในเบราว์เซอร์ของคุณแล้วเลือก “Insepct” เพื่อตรวจสอบ จากนั้นหากเจอส่วนที่ไฮไลต์และมี <h1> อยู่ แสดงว่าส่วนนี้อยู่ในแท็ก H1

และถ้าหากไม่คุ้นเคยกับ HTML ให้ติดตั้ง Ahrefs SEO Toolbar จากนั้นตรวจสอบรายงานในหน้า “free on-page” เพื่อดูแท็ก H1 และ H tag อื่น ๆ ที่มีในหนัานั้น

เมื่อต้องการตรวจสอบ H1 เป็นจำนวนมากสามารถทำตามขั้นตอนด้านล่างนี้ได้เลย
- ลงทะเบียนเพื่อรับบัญชี Ahrefs Webmaster Tools ฟรี
- รวบรวมข้อมูลเว็บไซต์ของคุณด้วย Site Audit
- ไปที่หน้ารายงาน “On Page” report
- เลื่อนไปที่แผนภูมิ “H1 setup”
- คลิกส่วนสีเขียวของแผนภูมิวงกลม

แนวทางปฏิบัติที่ 2 : ใช้ตัวอักษรแรกของคำเป็นตัวพิมพ์ใหญ่สำหรับชื่อเรื่องใน H1
สำหรับชื่อเรื่องที่เป็น H1 นั้นแนะนำว่าตัวแรกจะต้องเป็นตัวพิมพ์ใหญ่ แต่ยกเว้นพวกคำนำหน้านาม คำบุพบท คำเชื่อมต่าง ๆ จะเขียนเป็นตัวพิมพ์ใหญ่เมื่ออยู่ต้นประโยคเท่านั้น

แนวทางปฎิบัติที่ 3 : จับคู่ H1 กับ Title tags
เนื่องจาก CMS ส่วนใหญ่เช่น WordPress จะทำสิ่งนี้โดยอัตโนมัติ แต่คุณสามารถตั้งค่าแท็กชื่อให้แตกต่างจาก H1 ได้ ด้วยการใช้ SEO plugin เช่น Yoast

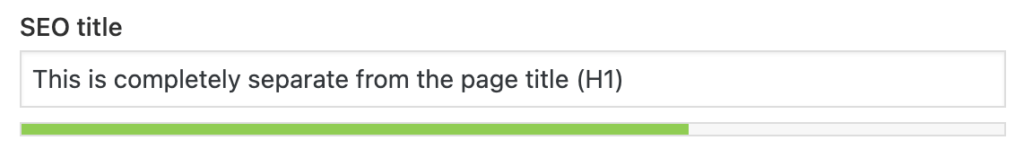
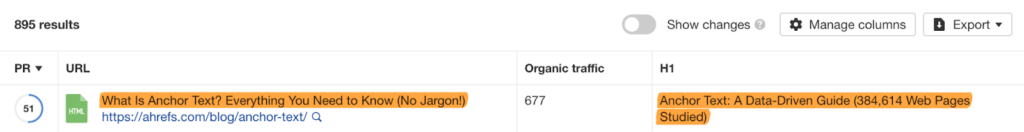
และปัญหาที่มักเจอคือ Page Title เหมาะสมกับ H1 แล้ว แต่อาจจะยาวเกินไปสำหรับแท็กชื่อ เช่นตัวอย่างด้านล่างนี้

หาก Page Title และ H1 ของคุณแตกต่างกันไม่มากนัก แต่ใช้รูปแบบเดียวกัน ดังเช่นกรณีดังกล่าวข้างต้นก็ไม่ได้เป็นอะไร หรือส่งผลอะไรมาก หากชื่อเพจของคุณแตกต่างไปจาก H1 อย่างมาก ก็อาจคุ้มค่าที่จะนำชื่อเหล่านั้นกลับมาอยู่ในแนวเดียวกันได้ ซึ่งชื่อเพจและ H1 tag ควรจะไปในทางเดียวกัน
ซึ่งคุณสามารถตรวจสอบ H1 และแท็กชื่อที่ไม่ตรงกันได้ฟรี โดยใช้เครื่องมือ Ahrefs Webmaster Tools
- ลงทะเบียนเพื่อใช้งาน Ahrefs Webmaster Tools
- รวบรวมข้อมูลเว็บไซต์ของคุณในการตรวจสอบไซต์
- ไปที่รายงาน On Page
- เลื่อนไปที่แผนภูมิ “H1 setup”
- คลิกที่พื้นที่สีเขียวในแผนภูมิวงกลม
- มองหา Title tags และ H1 ที่ไม่ตรงกัน

ความแตกต่างของแท็กทั้งสองนี้คือ Title tag ใช้สำหรับกำหนดชื่อหน้าเว็บที่จะแสดงในแถบเราเซอร์ และมีผลต่อ SEO ในขณะที่ H1 tag ใช้สำหรับกำหนดหัวข้อหลักของหน้าเว็บเพื่อเน้นความสำคัญและเนื้อหาหลักของหน้านั้น และมีระดับความสำคัญสูงสุดในหน้านั้น
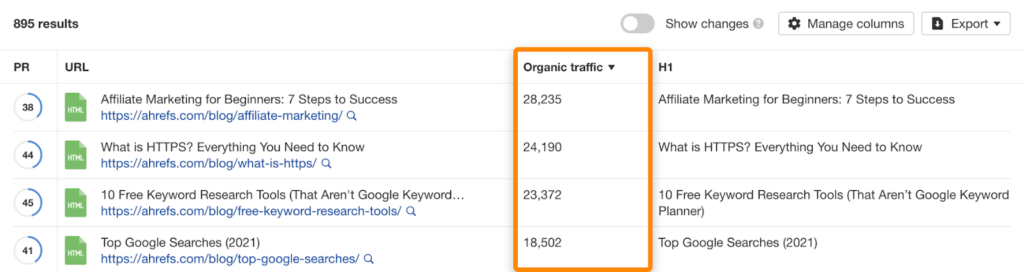
เคล็ดลับมือโปร
หากเว็บไซต์ของคุณมีหลายหน้า ให้จัดเรียงรายงานในการตรวจสอบไซต์ของ Ahrefs ตามปริมาณการเข้าชมทั่วไปเพื่อจัดลำดับความสำคัญของการเปลี่ยนแปลง

แนวทางปฏิบัติที่ 4 : ใช้แท็ก H1 กันหน้าเพจที่สำคัญทุกหน้า
เนื่องจากชื่อเพจของคุณควรอยู่ในแท็ก H1 ดังนั้นจึงจำเป็นต้องมีในทุกหน้าเพจ
หากคุณต้องการค้นหาหน้าที่ H1 หายไปหรือไม่มีสามารถทำตามขั้นตอนดังต่อไปนี้
- ลงทะเบียนเพื่อรับบัญชี Ahrefs Webmaster Tools ฟรี
- รวบรวมข้อมูลเว็บไซต์ของคุณในการตรวจสอบไซต์
- ไปที่รายงานหน้า “On page”
- เลื่อนไปที่แผนภูมิ “H1 setup”
- คลิกที่พื้นที่สีแดงในแผนภูมิวงกลม

คุณจะเห็ฯได้ว่าบางหน้าเว็บไซต์ของเราไม่มี H1 แต่ไม่ใช่ปัญหาที่น่ากังวลใจ เนื่องจากบางหน้านี้ไม่ได้เป็นหน้าที่สำคัญอะไรต่อ SEO ดังนั้นก็ไม่จำเป็นที่จะต้องเพิ่ม H1 ลงไปก็ได้ แต่หากเป็นหน้าที่สำคัญมาก ๆ และส่งผลต่อเว็บไซต์ แนะนำว่าควรเพิ่ม H1 ลงไป
แนวทางปฏิบัติที่ 5 : ในแต่ละหน้าให้มี H1 เพียงแค่แท็กเดียวเท่านั้น
John Mueller จาก Google กล่าวว่าการใช้ H1 หลายรายการต่อหน้าเป็นเรื่องปกติ ตัวอย่างเช่น หน้า HTML5 นี้มีแท็ก H1 สี่แท็กและถือว่าใช้ได้ในทางเทคนิค
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h1>Taste</h1>
<p>They taste lovely.</p>
<section>
<h1>Sweet</h1>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>
</body>
เบราว์เซอร์ใหม่ ๆ จะแสดงแท็ก H1 ใน section> ที่ซ้อนกันตามระดับการซ้อน นั่นหมายความว่า H1 ใน <section> แรกจะดูเหมือน H2 ส่วน H1 ที่ซ้อนกันในอีก <section> จะดูเหมือน H3 เป็นต้น

อย่างไรก็ตาม แม้ว่าจะใช้ HTML5 W3C ขอแนะนำให้คุณใช้ “ส่วนหัวของอันดับที่เหมาะสมสำหรับระดับการซ้อนของส่วน”
ตัวอย่างเช่น
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>
</body>
เบราว์เซอร์รุ่นเก่ามักมีปัญหาในการแสดงผล เนื่องจากไม่มีกฏ CSS ที่ชัดเจน แต่หากว่าเว็บไซต์ของคุณไม่ได้ใช้HTML5 ก็ไม่เป็นอะไร ไม่ว่าคุณจะใช้ HTML5 หรือไม่ก็ตาม การมีองค์ประกอบ H1 หลายรายการบนหน้าเว็บก็เป็นเรื่องปกติ แต่ไม่ใช่แนวทางปฏิบัติที่ดีที่สุด แนะนำว่าหนึ่งหน้าเพจก็ควรมี H1 เพียงแท็กเดียวเท่านั้น
หากต้องการทราบว่าหน้าเว็บมีแท็ก H1 หลายแท็กบนไซต์ของคุณหรือไม่ สามารถใช้เครื่อง
มือฟรี Ahrefs Webmaster Tools ตรวจสอบได้ ตามขั้นตอนดังนี้
- ลงทะเบียนเพื่อรับบัญชี Ahrefs Webmaster Tools ฟรี
- รวบรวมข้อมูลเว็บไซต์ของคุณในการตรวจสอบไซต์
- ไปที่รายงานหน้า “On page”
- เลื่อนไปที่แผนภูมิ “H1 setup”
- คลิกที่พื้นที่สีเหลืองในแผนภูมิวงกลม

แนวทางปฏิบัติที่ 6 : แท็ก H1 จะต้องเขียนให้สั้น
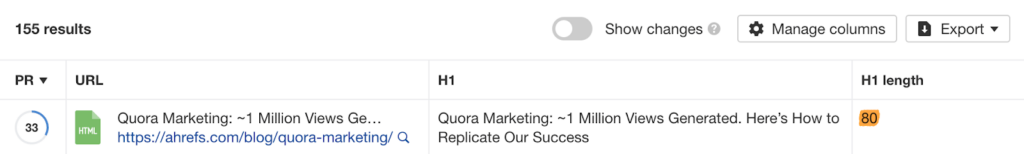
การเขียนให้สั้นเป็นการป้องกันไม่ให้เกิดการซ้ำกันของแท็กชื่อ ซึ่งโดยปกติแล้วไม่ควรเกิน 70 อักขระ

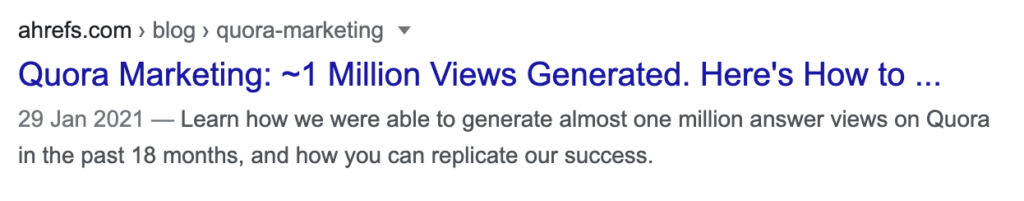
จะเห็นได้ว่า H1 บนหน้าเว็บนี้ทีอักขระ 80 ตัว ซึ่งถ้าดูแล้วก็ไม่ได้ยาวมาก แต่ WordPress ทำให้ H1 ถูกตัดทอนในผลการค้นหา

ถ้าหากไม่ต้องการให้ถูกตัดทอนสามารถแก้ไขปัญหานี้ได้โดยการตั้งค่าแท็กชื่อให้เป็นเวอร์ชันที่สั้นลง
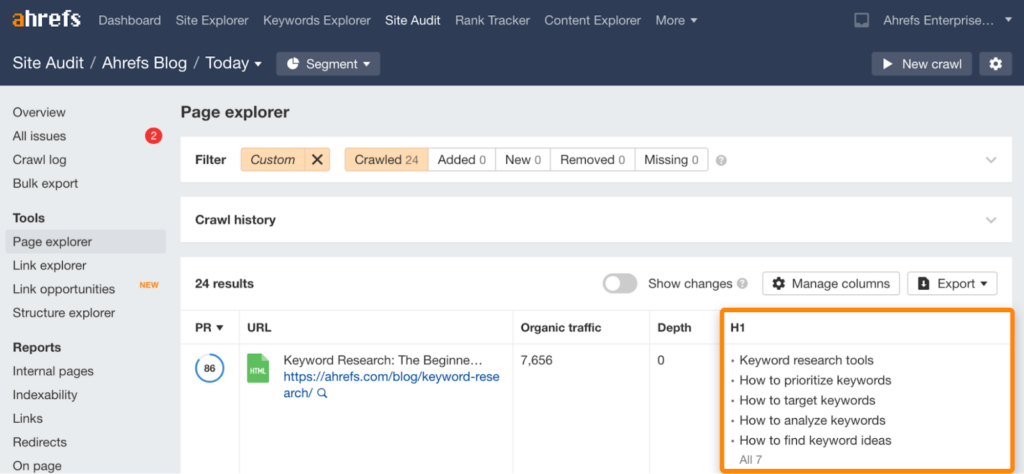
แนวทางปฏิบัติที่ 7 : ใช้สไตล์หัวข้อ (headings) ในเนื้อหาของหน้าเว็บเพื่อสร้างโครงสร้างและลำดับขั้นตอนของข้อมูลหรือเนื้อหา
แท็กหัวข้อ (heading tags) เพื่อสร้างโครงสร้างหัวข้อที่มีลำดับความสำคัญต่าง ๆ ในหน้าเว็บ หัวข้อมักถูกจัดเรียงตามลำดับความสำคัญที่เริ่มจาก H1 ไปจนถึง H6 โดยที่ H1 มีความสำคัญสูงสุดและ H6 มีความสำคัญต่ำสุด
การใช้หัวข้อเพื่อสร้างความลําดับและความสำคัญของข้อมูลจะช่วยให้ผู้ใช้เข้าใจโครงสร้างของหน้าเว็บได้ง่ายขึ้น และสามารถนำไปใช้ในการสร้างรูปแบบสไตล์ของเนื้อหาอีกด้วย
แนวทางปฏิบัติที่ 8 : จะต้องมีคีย์เวิร์ดสำคัญใน H1
ในส่วนของ Heading เป๋นส่วนที่สำคัญในการส่งสัญญาณชัดเจนให้กับเครื่องมือค้นหา เนื่องจากโดยปกติแล้ว H1 จะอยู่บนหัวข้อที่สำคัญมากที่สุดของหน้า ดังนั้นจึงควรมีคีย์เวิร์ดอยู่ด้วย เพื่อทำให้หัวข้อมีความชัดเจนมากขึ้น ทำให้ Google และผู้ค้นหาเข้าใจเนื้อหาหน้าเพจนี้มากยิ่งขึ้น

แต่อย่างไรก็ตามการใช้คีย์เวิร์ดต้องให้อ่านง่าย และดูเป็นธรรมชาติ เช่น คีย์เวิร์ดสำคัญสำหรับโพสต์ด้านล่างนี้คือ “how to get more views on youtube” ซึ่งค่อนข้างยาวเกินไปและไม่เหมาะสมที่จะอยู่ใน H1 ดังนั้นจึงเปลี่ยนคีย์เวิร์ดให้มีความใกล้เคียงกับคำนี้แทน

เห็นไหมว่ามีความเป็นธรรมชาติมากยิ่งขึ้น
แนวทางปฏิบัตืที่ 9 : ทำให้แท็ก H1 ดูน่าสนใจ
วิธีง่าย ๆ คือต้องพิจารณาวัตถุประสงค์ว่าโพสต์นี้หรือคอนเทนต์นี้มีเนื้อหาเกี่ยวกับอะไร และสร้างเพื่ออะไร จึงจะทราบได้ว่าควรเขียน H1 ไปทางแนวไหนบ้าง
ตัวอย่างเช่น หากดูที่หน้าบนสุดของบทความนี้ “SEO Techniques” ก็จะชัดเจนว่าผู้ค้นหาต้องการค้นหาเทคนิคสำหรับ SEO ดังนั้นแท็ก H1 ควรจะมีคำนี้อยู่ด้วย

เราสามารถใช้ข้อมูลนี้เพื่อสร้างชื่อหน้าที่น่าสนใจ (H1) สำหรับโพสต์ของเรา ซึ่งในโลก SEO สิ่งนี้เรียกว่าการเพิ่มประสิทธิภาพเพื่อจุดประสงค์ในการค้นหา
FAQs
มาดูคำถามที่พบบ่อยเกี่ยวกับ H1 tag กันเลยดีกว่า
- แท็ก H1 ควรมีความยาวเท่าใด?
ตอบ: แนะนำว่าไม่ควรเกิน 70 อักขนะ เพื่อหลีกเลี่ยงการตัดทอน title tag ในผลการค้นหา
- ในหนึ่งหน้าเว็บสามารถมีแท็ก H1 มากกว่าหนึ่งแท็กหรือไม่?
ตอบ: สามารถมีมากกว่า 1 แท็กได้ หากใช้ HTML 5 แต่ถ้าไม่ได้ใช้แนะนำว่าควรมีเพียงแท็กเดียวเท่านั้น
- สามารถใช้รูปภาพในแท็ก H1 ได้หรือไม่?
ตอบ: สามารถทำได้เมื่อใช้ W3C
สรุป
H1 tag มีความสำคัญอย่างมากเนื่องจากมีบทบาทหลักในการกำหนดหัวข้อหลัก (main heading) ในหน้าเว็บ และมีความสำคัญสูงสุดในโครงสร้างหัวข้อของหน้าเว็บ ทำให้มีผลต่อ SEO (Search Engine Optimization) และช่วยในการสร้างโครงสร้างและลำดับความสำคัญของข้อมูลในหน้าเว็บ เพื่อช่วยผู้ใช้ในการเข้าใจโครงสร้างของหน้าเว็บและข้อมูลบนหน้านั้นได้ดีขึ้น