เชื่อว่าหลายคนเคยได้ยินคำว่า “Schema markup” กันอยู่บ่อย ๆ แต่ว่าไม่รู้ว่าคืออะไร ดังนั้นวันนี้จะพาทุกคนมารู้จักสสิ่งนี้กันให้มากขึ้น ยิ่งสายทำเว็บไซต์ไม่ควรพลาดเด็ดขาด
ถ้าจะให้อธิบายความหมายง่าย ๆ สำหรับ “มาร์กอัปสคีมา” สิ่งนี้ก็คือ โค้ดประเภทหนึ่งที่ข่วยให้เหล่า Search Engines สามารถเข้าใจได้ว่าข้อมูลในหน้าเว็บนี้เป็นเรื่องเกี่ยวกับอะไรนั่นเอง
โดย Google สามารถใช้เพื่อแสดงผลการค้นหาให้กับผู้ใช้งานได้มีประสิทธิภาพและสมบูรณ์มากที่สุด นอกจากนั้นยังส่งผลให้เพิ่มอัตราการคลิกหน้าเว็บให้พุ่งกระฉูดได้อย่างไม่น่าเชื่อ

สารบัญเนื้อหา
- Schema markup มีกี่ประเภท อะไรบ้าง
- วิธีการเพิ่ม Schema markup ลงในเว็บไซต์
- วิธีการตรวจสอบ Schema markup
ตัวอย่างลักษณะโค้ดพื้นฐานของมาร์กอัปสคีมา ที่ใช้กันโดยทั่วไป
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Movie",
"name": "Barbie",
"dateCreated": "2023-07-21",
"image": "https://m.media-amazon.com/images/M/MV5BOWIwZGY0OTYtZjUzYy00NzRmLTg5YzgtYWMzNWQ0MmZiY2MwXkEyXkFqcGdeQXVyMTUzMTg2ODkz._V1_.jpg",
"director":
{
"@type": "Person",
"name": "Greta Gerwig",
"birthDate": "1983-08-04"
}
}
</script>ดังนั้นในบทความนี้ จะพาทุกคนมาเรียนรู้เกี่ยวกับ Schema markup มีกี่ประเภท อะไรบ้าง และแต่ละประเภททำงานอย่างไร รวมทั้งแนะนำวิธีสำหรับการเพิ่มสคีมาแบบง่ายที่มือใหม่หัดทำก็สามารถทำตามได้ไม่ยาก
Schema markup มีกี่ประเภท อะไรบ้าง
รู้หรือไม่ว่ามี Schema markup มีมากถึง 803 ประเภท เลยทีเดียว โดยแสดงอยู่บน Schema.org แต่ทว่ามีไม่กี่ประเภทเท่านั้นที่ถูกรับรองการใช้งานจาก Google ซึ่งจะมีประเภทไหนบ้างไปเช็คลิสต์กันเลย
- Article
- Breadcrumb
- Carousel
- Course
- Event
- Fact Check
- FAQs
- HowTo
- Image Metadata
- Job Posting
- Local Business
- Logo
- Movie
- Product
- Recipe
- Review
- Sitelinks search box
- Video
ต่อมาเรามาดูรายละเอียดเพิ่มเติมเกี่ยวกับประเภทของมาร์กอัปสคีมาทั่วไปที่คุณจะสามารถเพิ่มลงในเว็บไซต์ของคุณได้กันเลยดีกว่า
Article
สำหรับสคีมาประเภทนี้สามารถเพิ่มลงในบทความข่าว สกูป บล็อก หรือบทความเกี่ยวกับกีฬา เพื่อช่วยให้ Google สามารถเข้าใจเนื้อหาภายในหน้าเพจนั้นได้ดีมากยิ่งขึ้น
ซึ่งการเพิ่มสคีมา Article นี้มีประโยชน์หลัก ๆ อยู่ 2 ประการ ได้แก่
- ช่วยให้การแสดงผลลัพธ์ของ title text, รูปภาพ และข้อมูลวันที่ได้ดีมากกว่าเดิม
- ช่วยบอกให้ Google ว่าคอนเทนต์ของคุณเกี่ยวกับเรื่องอะไร
ดังนั้นหากต้องการให้มีการแสดงเนื้อหาในเว็บไซต์ที่ดีมากขึ้นกว่าเดิม แนะนำว่าควรเพิ่มสคีมาประเภทนี้ลงในเว็บไซต์ของคุณ
อ่านข้อมูลเพิ่มเติมได้ที่นี่
Product
การเพิ่มมาร์กอัปสคีมาประเภทนี้ หมายความว่าผู้ใช้งานเว็บไซต์จะสามารถดูราคา ความพร้อมในการจำหน่ายสินค้า คะแนนรีวิว ข้อมูลการจัดส่ง และอื่น ๆ ในผลการค้นหา มาร์กอัปนี้มีประโยชน์มาก ๆ สำหรับเว็บไซต์ที่เป็นอีคอมเมิร์ซ เนื่องจากจะช่วยเพิ่มโอกาสในการได้ลูกค้าที่ค้นหาสินค้าต่าง ๆ บนโลกออนไลน์ เนื่องจากลูกค้าจะเห็นรายละเอียดของผลิตภัณฑ์ต่าง ๆ ได้มากขึ้นในหน้าผลลัพธ์การค้นหาของ Google
ซึ่งการแสดงผลการค้นหาของเว็บไซต์ที่มี Product Schema มีลักษณะดังนี้

อ่านข้อมูลเพิ่มเติมได้ที่นี่
Local Business
มาร์กอัปประเภทนี้เหมาะสำหรับธุรกิจท้องถิ่น ซึ่งจะช่วยให้ Google เข้าใจได้ง่ายว่าธุรกิจของคุณมีสินค้า บริการเกี่ยวกับอะไร โดยจะช่วยให้สามารถแสดงเวลาเปิด-ปิด และข้อมูลอื่น ๆ ของธุรกิจท้องถิ่นของคุณ
ซึ่งการแสดงผลการค้นหาของเว็บไซต์ที่มี Local Business Schema มีลักษณะดังนี้

และนี่ก็คือตัวอย่างลักษณะของโค้ดสำหรับรายชื่อธุรกิจท้องถิ่น
อ่านข้อมูลเพิ่มเติมได้ที่นี่
- Google Local Business Structured Data Documentation
- Schema.org Local Business Structured Data Documentation
Sitelinks Search Box
การใช้มาร์กอัปประเภทนี้ จะช่วยให้ผู้ค้นหาเว็บไซต์ของคุณเห็นลิงก์ที่เกี่ยวข้องกับหน้าสำคัญต่าง ๆ ในเว็บไซต์ เมื่อพวกเขาได้ค้นหาแบรนด์คุณบน Google
ซึ่งการแสดงผลการค้นหาของเว็บไซต์ที่มี Sitelink markup มีลักษณะดังนี้

ต่อไปนี้เป็นตัวอย่างลักษณะของ Sitelinks search box schema
อ่านข้อมูลเพิ่มเติมได้ที่นี่
Event
การเพิ่มสคีมาประเภทนี้ลงในเว็บไซต์ เป็นวิธีที่ดีที่สุดสำหรับการดึงดูดความสนใจของผู้คน ต่อกิจกรรมที่กำลังจะมาถึงเร็ว ๆ นี้ ซึ่งไม่ว่าจะเป็นกิจกรรมทางออนไลน์ หรือออฟไลน์ ซึ่งจะช่วยให้ผู้คนค้นพบข้อมูลกิจกรรมต่าง ๆ นี้ บนหน้า Google
ซึ่งการแสดงผลการค้นหาของเว็บไซต์ที่มี Event markup มีลักษณะดังนี้

มาดูลักษณะตัวอย่างของ Event Schema ว่ามีลักษณะหน้าตาเป็นอย่างไร
อ่านข้อมูลเพิ่มเติมได้ที่นี่
วิธีการเพิ่ม Schema markup ลงในเว็บไซต์
ขอแนะนำว่าเว็บไซต์ทุกประเภทควรมีการเพิ่ม Schema markup ที่เป็นระดับพื้นฐาน แต่อย่างไรก็ตามการที่จะเพิ่มสคีมา ต้องนึกถึงความเหมาะสมว่าควรเพิ่มประเภทไหนลงในเว็บไซต์ โดยเราจะเลือกลงที่จำเป็นเท่านั้น
แต่ถ้าหากไม่แน่ใจว่าจะเพิ่มสคีมาประเภทไหนดี เรามาดูตัวอย่างพื้นฐานในแต่ละเว็บไซต์กันเลย
- เว็บไซต์อีคอมเมิร์ซ – ประเภทสคีมาที่ควรเพิ่ม ได้แก่ Product, Breadcrumb, Person/Organization schema
- เว็บไซต์ข่าว หรือบล็อกโพสต์ – ประเภทสคีมาที่ควรเพิ่ม ได้แก่ Article, Breadcrumb, Person/Organization schema
หรือหากคุณมีเว็บไซต์ที่เน้นหัวข้อเฉพาะทาง แนะนำว่าควรเพิ่มประเภทสคีมาที่มีความจำเพาะเจาะจงมากขึ้น ตัวอย่างเช่น
- เว็บไซต์อาหาร – ประเภทสคีมาที่ควรเพิ่ม ได้แก่ Recipe schema
- เว็บไซต์รับสมัครงาน – ประเภทสคีมาที่ควรเพิ่ม ได้แก่ Job Posting schema
เมื่อทราบแล้วว่าควรเพิ่มสคีมาประเภทไหนในแต่ละเว็บไซต์ ต่อไปมาดูวิธีการเพิ่มสคีมากันเลยว่าสามารถทำได้อย่างไรบ้าง
รู้ไหมว่าเว็บไซต์ใหม่ ๆ ที่มีความทันสมัยมากขึ้น หรือเรียกว่า content management systems (CMSes) ส่วนใหญ่สามารถเพิ่มการใช้สคีมาพื้นฐานได้ในทันที
โดยทั่วไปแล้ว หากคุณใช้ CMS ที่ได้รับความนิยมทั่วโลก เช่น Wix หรือ Webflow สามารถจัดการปรับแต่งสคีมาได้ตามความต้องการในทันที
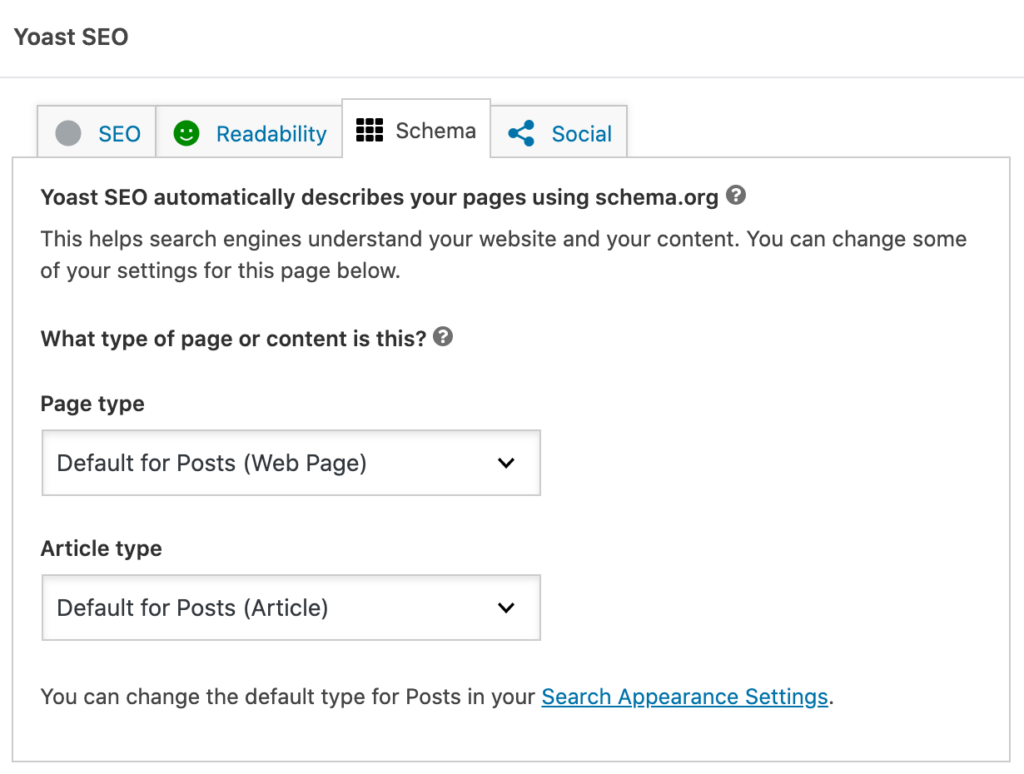
แต่หากคุณกำลังใช้งาน WordPress สามารถเลือกติดตั้งปลั๊กอินอย่างเช่น Yoast SEO ได้ โดยเครื่องมือนี้จะช่วยในการเพิ่มสคีมาได้อย่างง่ายดาย

จากรูปภาพจะเห็นได้ว่าเมื่อเริ่มต้นการใช้งานปลั๊กอินนี้แล้ว สามารถคลิกที่แท็บ “Schema” ภายในโพสต์ และปรับแต่งการตั้งค่าเพิ่มเติมได้ในทันที ตามค่าเริ่มต้น โดย Page schema จะถูกตั้งค่าเป็น “Web Page” และ Post schema จะถูกตั้งค่าเป็น “Article”

เคล็ดลับมือโปร
การใช้งานปลั๊กอินนี้ ควรอ่านรายละเอียดเพิ่มเติมของคู่มือ Yoast Plugin แต่หากคุณไม่ได้ใช้งาน WordPress แต่ใช้แพลตฟอร์มอื่น ๆ เช่น Wix หรือ Webflow โปรดูคำแนะนำมาร์กอัปสคีมาด้านล่างนี้ได้เลย
แต่อย่างไรก็ตามมีอีกวิธีหนึ่งสำหรับการเพิ่มสคีมาให้กับเว็บไซต์ของคุณด้วยการเพิ่มโค้ดด้วยตนเอง ซึ่งเป็นวิธีที่ช่วยให้ปรับแต่งสคีมาบนเว็บไซต์ได้ทั้งหมด แต่ก็ควรจะปรึกษาผู้เชี่ยวชาญทางด้าน SEO ก่อนที่จะเริ่มปรับแต่งโดยโค้ด
โค้ดมาร์กอัปสคีมาสามารถสร้างได้ในภาษาที่แตกต่างกัน 3 ภาษา ได้แก่ microdata, RDFa และ JSON-LD
แม้ว่า Google จะรองรับทั้งสามภาษา แต่เราขอแนะนำให้คุณใช้ JSON-LD (Javascript Object Notation for Linked Objects) เนื่องจากมีโอกาสเกิดข้อผิดพลาดน้อยกว่า
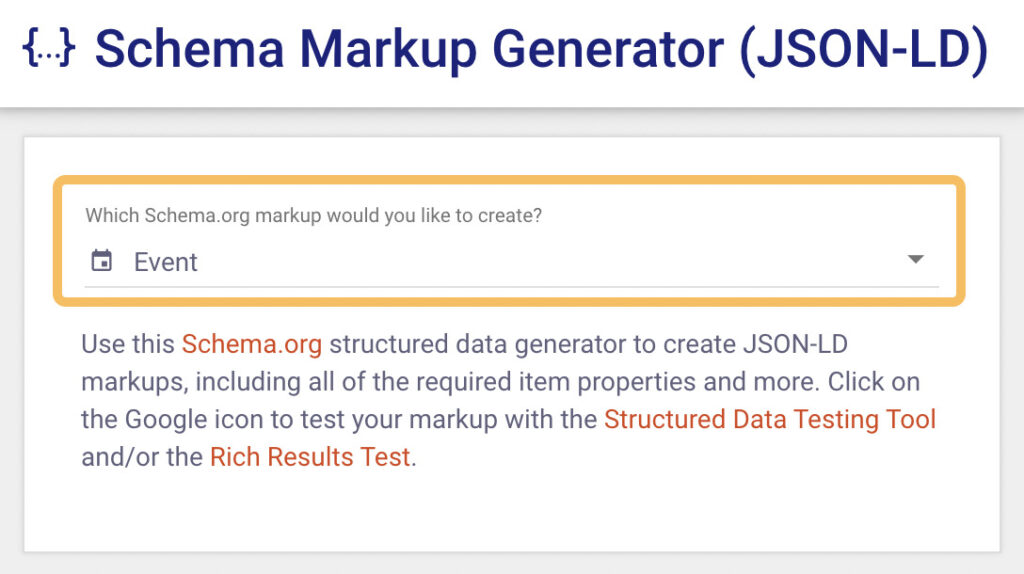
ซึ่งสามารถสร้างโค้ด JSON-LD ได้ด้วยตนเองง่าย ๆ เพียงใช้เครื่องมือ เช่น Merkle’s Schema Markup Generator หรือ Google’s Structured Data Markup Helper ก็ได้ ไม่เพียงเท่านั้นยังใช้ ChatGPT ในการสร้างสคีมาได้
ในการใช้เครื่องมือสร้างสคีม่นี้ให้ไปที่ schema generator และเลือกประเภทของสคีมาที่คุณต้องการสร้าง อย่างเช่น เลือกประเภท Event ดังรูปภาพด้านล่างนี้

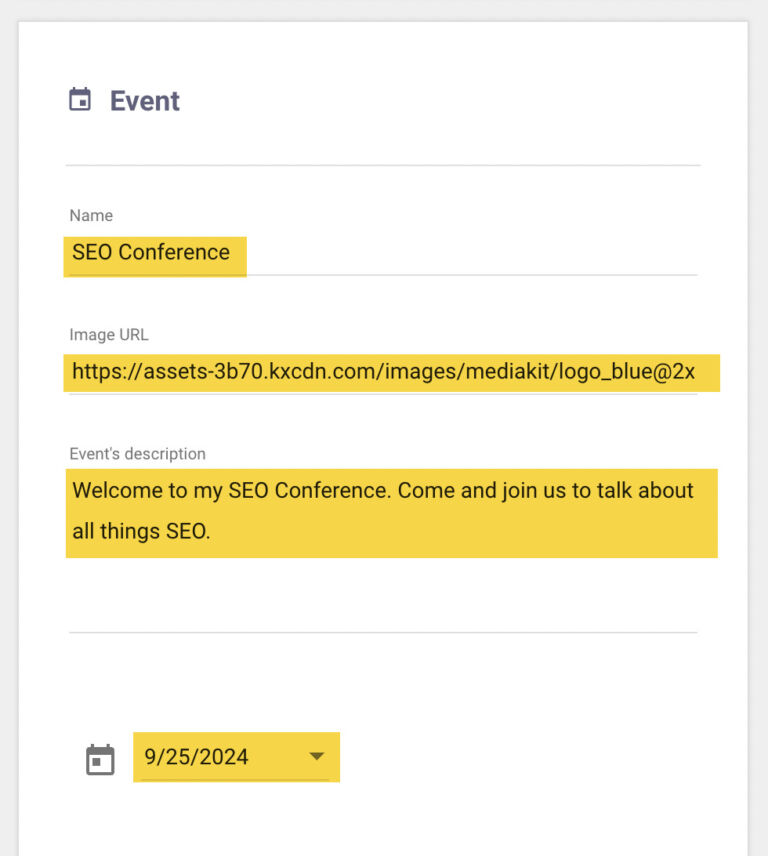
จากนั้นเพิ่มข้อมูลลงในช่องที่จำเป็น เช่น ชื่อ, Image URL และ Event’s description รวมทั้งกำหนดวัน เวลา

หลังจากสร้างโค้ด JSON-LD แล้ว ให้เพิ่มลงใน <head> หรือ <body> ของหน้าเว็บที่คุณต้องการ ซึ่ง Google จะยืนยันว่าเป็นเรื่องปกติที่สามารถทำได้ นอกจากนั้นคุณยังสามารถแทรกโค้ดโดยใช้ Javascript กับ Google Tag Manager ได้
วิธีการตรวจสอบ Schema markup
หากต้องการตรวจสอบมาร์กอัปสคีมาในหน้าเพจเดียว สามารถใช้เครื่องมือตรวจสอบอย่าง Schema Validator หรือ Google’s Rich Results Test
หากคุณได้ติดตั้ง Ahrefs’ SEO Toolbar เรียบร้อยแล้ว จะเจอลิงก์ไปยังเครื่องมือเหล่านี้ในแท็บ “Structured data”

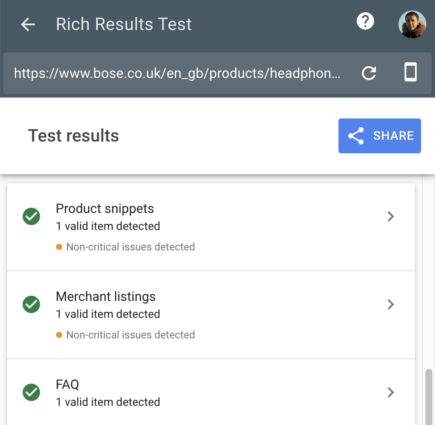
และเมื่อคลิกไปที่ “Rich Results Test” จะแสดงรายการข้อผิดพลาดต่าง ๆ และเมื่อคลิกที่ผลการทดสอบ จะสามารถดูรายละเอียดเพิ่มเติมเกี่ยวกับปัญหานั้น ๆ ได้ เพื่อทำการแก้ไข

สำหรับเครื่องมือ Google’s Rich Results Test มีประโยชน์ในการตรวจสอบสคีมาทีละหน้า ซึ่งสามารถแสดงผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google ได้ แต่หากต้องการตรวจสอบสถานะของผลการค้นหาที่เป็นสื่อสมบูรณ์ทั้งหมด แนะนำว่าควรใช้ Google Search Console
ซึ่งต่อไปนี้คือตัวอย่างในการตรวจสอบ Review snippets ที่ถูกต้อง สำหรับเว็บไซต์ขนาดเล็กโดยใช้ Google Search Console เช่นกัน

แต่อย่างไรก็ตามเครืองมือในการตรวจสอบสคีมาเหล่านี้ จะตรวจสอบเฉพาะมาร์กอัปสคีมาที่เกี่ยวข้องกับ rich results ของ Google เท่านั้น ซึ่งหากต้องการตรวจสอบสคีมาทั้งหมดบนเว็บไซต์ของคุณจะต้องใช้เครื่องมือ Schema.org’s Markup Validator โดยจะตรวจสอบได้ในหน้าเดียวเท่านั้น ซึ่งสามารถเข้าถึงเครื่องมือนี้ผ่านแถบเครื่องมือ Ahrefs’ SEO Toolbar โดยคลิกที่ปุ่ม “Validate”

และสำหรับการตรวจสอบเว็บไซต์ทั้งหมด สามารถใช้ Ahrefs’ Site Audit ซึ่งคุณสามารถใช้งานได้ฟรี โดยสมัครใช้งานที่ Ahrefs Webmaster Tools (AWT)
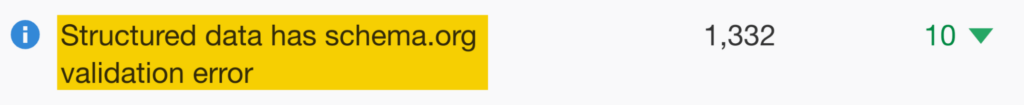
เมื่อคุณดำเนินการตรวจสอบแล้ว ให้ไปที่รายงานปัญหาทั้งหมดในการตรวจสอบไซต์ หากมีปัญหาเกี่ยวกับข้อมูลที่มีโครงสร้าง โดยจะเห็นข้อความลักษณะนี้ในรายการปัญหาด้านล่างนี้

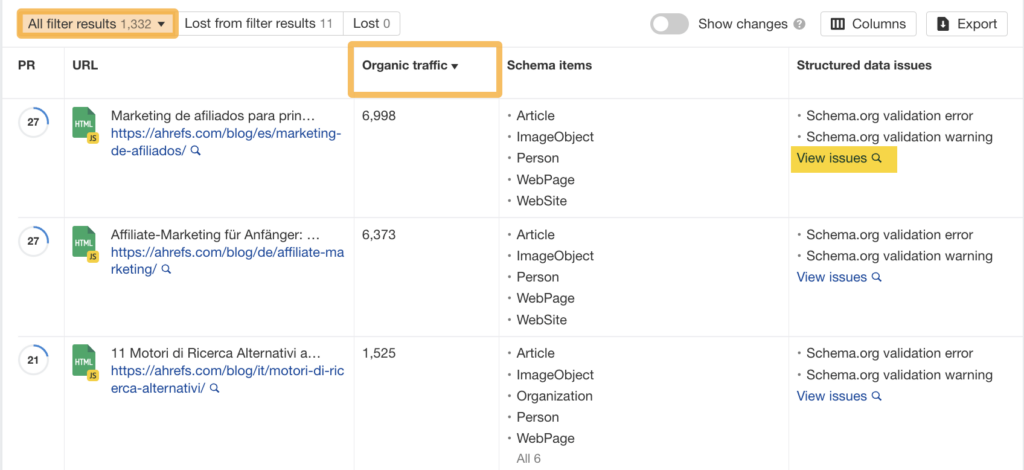
การคลิกที่ปัญหาจะแสดงอินสแตนซ์ของปัญหาข้อมูลที่มีโครงสร้างทั้งหมดบนเว็บไซต์ของคุณ มีผลลัพธ์ 1,332 รายการในตัวอย่างนี้ ซึ่งจะต้องจัดเรียงลำดับ “Organic traffic” จากสูงไปต่ำ
โดยคลิกที่ส่วนหัว “Organic traffic” จากนั้นคลิกที่ “View issues” ดูที่ “Structured data issues” ในคอลัมน์ เพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับปัญหาดังกล่าว


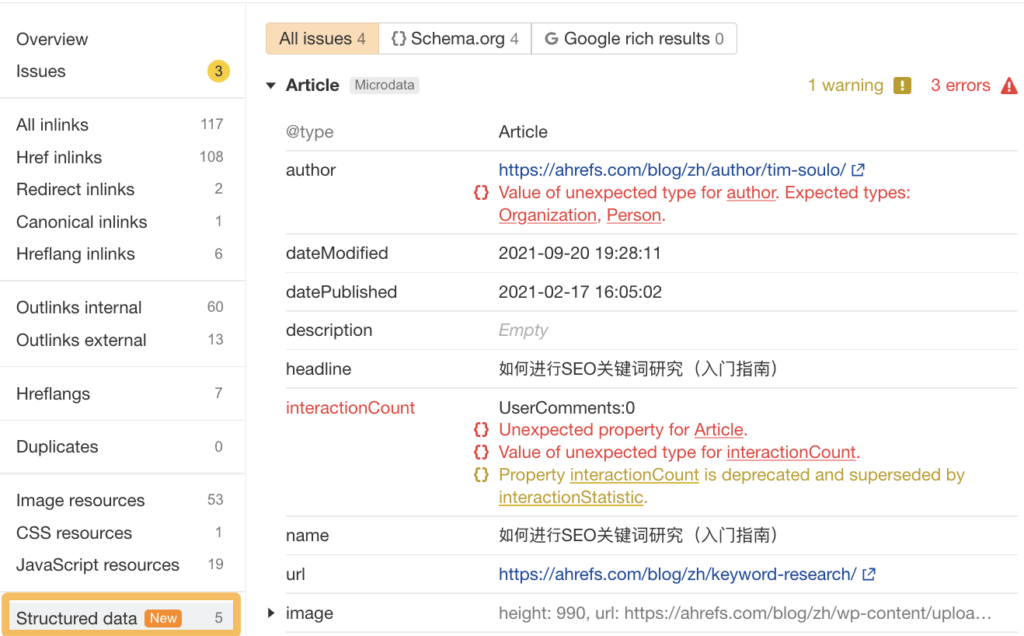
ซึ่งจะเห็นในตัวอย่างข้างต้นว่ามีข้อผิดพลาดสามประการและคำเตือนอีกหนึ่งรายการ โดยจะต้องแก้ไขปัญหาเหล่านี้ก่อนแล้วจึงตรวจสอบอีกครั้ง แนะนำว่าให้ใช้ SEO Toolbar เพื่อตรวจสอบการเปลี่ยนแปลงของคุณ
ผลการค้นหาที่เป็นสื่อสมบูรณ์ของคุณจะไม่แสดงจนกว่า Google จะรวบรวมข้อมูลเว็บไซต์ของคุณอีกครั้ง ซึ่งอาจใช้เวลา 2-3 วัน แต่ไม่รับประกันว่าจะแสดงผลการค้นหาหรือไม่
เคล็ดลับมือโปร
หากคุณต้องการเพิ่มความเร็วให้กับหน้าเพจที่สำคัญมากที่สุด สามารถส่ง URL ของคุณเพื่อจัดทำดัชนีใหม่โดยใช้ Google Search Console
เมื่อคุณทำตามวิธีดังกล่าวข้างต้น แต่ยังพบปัญหาอยู่ แสดงว่าคุณภาพเว็บไซต์ของคุณอาจจะไม่ดี โดยสาเหตุที่พบบ่อยสุดคือข้อมูลโครงสร้างมีปัญหา เช่น
- ทำให้ Google เข้าใจผิด และไม่ได้แสดงถึงเนื้อหาหลักของหน้าเว็บ
- Google อาจคิดว่าผลลัพธ์ที่แสดงนั้นดีที่สุดแล้ว
- หน้าเว็บไซต์ไม่เป็นไปตามหลักเกณฑ์ข้อมูลโครงสร้างของ Google (Google’s structured data guidelines)
สรุป
การเพิ่ม Schema markup ลงในเว็บไซต์ เป็นวิธีที่ยอดเยี่ยมมากสำหรับการอ้างสิทธิ์ และการแสดงผลลัพธ์การค้นหาบน SERP เช่น Google ให้ดีมากยิ่งขึ้น และยังสามารถช่วยปรับปรุง CTR ของเว็บไซต์ได้อีกด้วย แต่อย่างไรก็ตามการเพิ่มสคีมาอาจจะต้องใช้เวลาสักนิดหน่อยในการตั้งค่า ด้วยแพลต์ฟอร์มเว็บไซต์ในปัจจุบันมีความทันสมัย ใช้งานง่าย จึงทำให้การเพิ่มสคีมาไม่ใช่เรื่องยากอีกต่อไป