วันนี้จะพาทุกคนมาทำความรู้จักกับ Trailing Slash หรือ เครื่องหมายสแลช (/) ที่มักจะพบวางต่อท้าย URL ของเว็บไซต์ เช่น domain.com/ หรือ domain.com/page/ ซึ่งโดยทั่วไปแล้วเครื่องหมายนี้มักจะเอาไว้ใช้ในการแยกไดเร็กทอรี แต่อย่างไรก็ตามการใส่เครื่องหมายนี้ต่อท้าย URL ไม่ใช่ข้อกำหนดที่ใช้อย่างเป็นทางการจะใส่หรือไม่ใส่ก็ได้ขึ้นอยู่กับความต้องการของเจ้าของเว็บไซต์
เมื่อก่อนเรามักจะใช้เครื่องหมายสแลชเอาไว้แยกระหว่างโฟลเดอร์และไฟล์ ซึ่งหากมีเครื่องหมายนี้ต่อท้ายนั่นคือโฟลเดอร์ แต่หากไม่มีนั่นคือไฟล์ ซึ่งไฟล์ที่มีในเว็บไซต์ส่วนใหญ่จะเป็นไฟล์ดัชนี เช่น index.html, index.php ฯลฯ โดยจะเอาไว้สำหรับการโหลดเนื้อหาของหน้าเว็บ เช่น domain.com/page/index.html แต่ทว่า domain.com/page/ จะใช้แสดงไฟล์แต่ละไฟล์ให้กับผู้ใช้งาน โดยจะมีชื่อไฟล์ และไม่มีเครื่องหมายสแลชต่อท้าย
แต่อย่างไรก็ตามปัจจุบันโครงสร้าง URL ที่แตกต่างกันไป จะได้ผลลัพธ์ที่ไม่เหมือนกัน ไม่ว่าจะเลือกใช้เครื่องหมายสแลชต่อท้ายหรือไม่ใช้แล้วแต่จุดประสงค์ของผู้สร้างเว็บไซต์ ไม่ได้เป็นข้อกำหนดที่ตายตัวว่าจะต้องใช้เครื่องหมายนี้ต่อท้าย URL
สารบัญเนื้อหา
- เครื่องหมายสแลชที่ต่อท้ายชื่อโดเมนนั้นไม่ได้มีความสำคัญมากเท่าไหร่
- เครื่องหมายสแลชต่อท้ายอาจมีความสำคัญสำหรับ URL อื่น ๆ
- ถ้าเป็นไฟล์ไม่ควรลงท้ายด้วยเครื่องหมายสแลช
- เครื่องหมายสแลชมีผลอย่างไรต่อ SEO
- การเพิ่มหรือลบเครื่องหมายสแลชที่ต่อท้าย URL
- Trailing Slash มีผลต่อการรายงานข้อมูลของเว็บไซต์
เครื่องหมายสแลชที่ต่อท้ายชื่อโดเมนนั้นไม่ได้มีความสำคัญมากเท่าไหร่
domain.com = domain.com/
ทั้งสองเวอร์ชันที่แตกต่างกันนี้ ทั้งมีสแลชหรือไม่มี ก็ได้รับการปฏิบัติและการตอบสนองเหมือนกันทุกประการ ดังนั้นไม่สำคัญเลยว่าจะต้องใช้เวอร์ชันใด เพราะมีการทำงานไม่ได้แตกต่างกันเลย
เครื่องหมายสแลชต่อท้ายอาจมีความสำคัญสำหรับ URL อื่น ๆ
domain.com/page ≠ domain.com/page/
ถึงแม้ว่าโดเมนหลักไม่จำเป็นต้องมีสแลชต่อท้ายก็ได้ แต่ถ้าเป็นโดเมนอื่น ๆ หรือโดเมนย่อยแนะนำว่าควรมีเครื่องหมายนี้
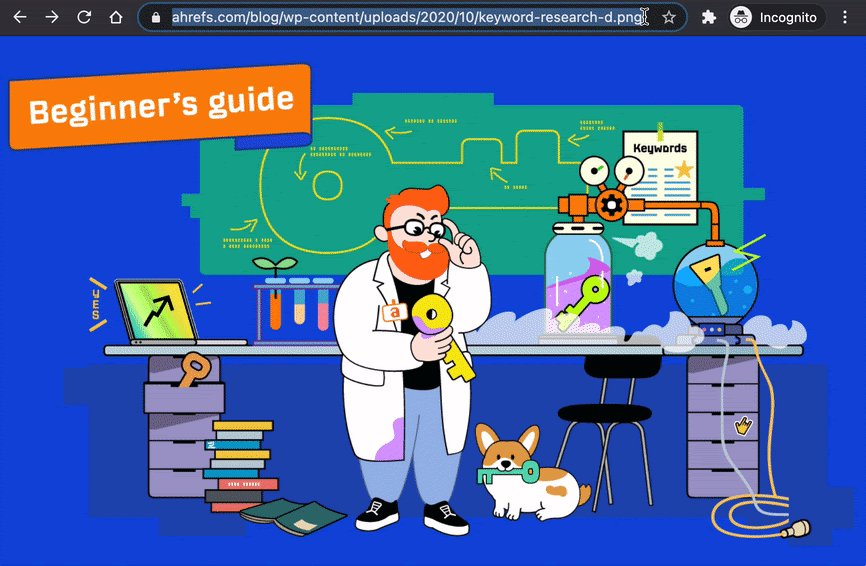
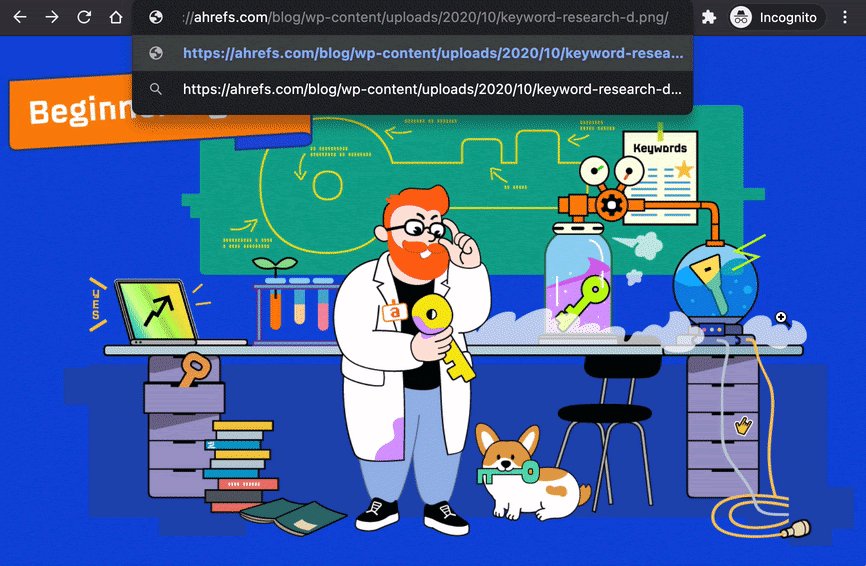
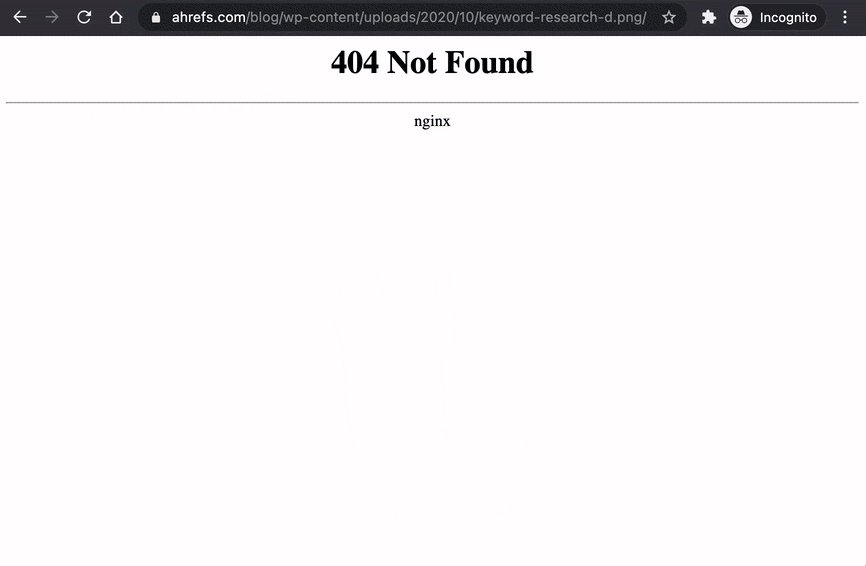
ถ้าเป็นไฟล์ไม่ควรลงท้ายด้วยเครื่องหมายสแลช
ถ้าหากคุณเพิ่มเครื่องหมายสแลชต่อท้ายไฟล์ เช่น .html, .php, .js, .css, .pdf, .jpg ฯลฯ บอกเลยว่าเป็นสิ่งที่ไม่ควรทำเด็ดขาด เนื่องจากว่าไฟล์จะไม่โหลด เพราะระบบส่วนใหญ่ถือว่าการใส่สแลชลงไปจะไม่ใช่ไฟล์ แต่เป็นโฟลเดอร์ ดังนั้นถ้าใส่ลงไปจะปรากฏหน้า “404 Not Found”

ดังนั้นมาดูผลกระทบกันว่าหากใส่สแลชลงไปท้ายไฟล์ นอกจากจะไม่โหลดหน้านั้น ๆ และจะเกิดอะไรขึ้นบ้างต่อเว็บไซต์
เครื่องหมายสแลชมีผลอย่างไรต่อ SEO
คุณสามารถเลือกได้ว่าอยากใช้ หรือไม่ใช้เครื่องหมายสแลชนี้ ซึ่งขึ้นอยู่กับสถานการณ์ ดังนั้นมาดูกันว่าจะเกิดอะไรได้บ้างต่อเว็บไซต์ของคุณในกรณีการใช้และไม่ใช้เครื่องหมายนี้
คอนเทนต์เดียวกันซึ่งกำลังแสดงบน URL ที่มีและไม่มีเครื่องหมายสแลช
เนื้อหาคอนเทนต์ของคุณจะสามารถมองเห็นได้ทั้งบนหน้าเวอร์ชันที่ URL มีเครื่องหมายสแลช และไม่มีเครื่องหมายนี้ โดยหน้าเว็บไซต์จะถือว่าเป็น URL ที่แยกออกจากกัน ซึ่งยังมีข้อกังวลบางประการนั่นก็คือเนื้อหาในเวอร์ชันต่าง ๆ จะทำให้เกิดการซ้ำกัน แต่อย่างไรก็ตามเราสามารถใช้ Canonical tag ในการระบุไว้ว่าหน้าไหนที่จะเป็นเวอร์ชันหลักเพื่อให้ SERP หรือ Google ทราบว่าหน้าใดที่ต้องเลือกเป็นเวอร์ชันหลักสำหรับเนื้อหาที่ซ้ำกันนั้น
คอนเทนต์ที่แตกต่างกันซึ่งกำลังแสดงบน URL ที่มีและไม่มีเครื่องหมายสแลช
กรณีที่คุณมีสองระบบที่ใช้โครงสร้างโฟลเดอร์เดียวกัน หรืออาจจะใช้ซอฟต์แวร์ทดสอบ A/B บางตัว คุณอาจพบว่าเวอร์ชันของ URL ที่มีและไม่มีเครื่องหมายสแลชต่อท้ายนั้น แสดงเนื้อหาที่แตกต่างกัน ดังนั้นจำเป็นต้องเลือกเวอร์ชันใดเวอร์ชันหนึ่งเพื่อจัดทำดัชนีและเพื่อใช้แสดงต่อผู้เข้าใช้งานเว็บไซต์เป็นหลัก จากนั้นให้เปลี่ยนเส้นทางเวอร์ชันอื่น ๆ ไปที่เวอร์ชันหลักซึ่งจัดทำดัชนีเรียบร้อยแล้ว
Hreflang
ถ้าหากกำลังประสบปัญหากับการตั้งค่าที่ซับซ้อนมากขึ้น จนทำให้ท้อใจ โดยเฉพาะการตั้งค่าเกี่ยวกับ Hreflang ค่อนข้างจะใช้เวลานานมาก
ซึ่ง Hreflang Links ควรชี้ไปยังเวอร์ชันที่จัดทำดัชนีของหน้าเว็บ หาก Cononical tag ชี้ไปยังเวอร์ชันของหน้าที่มีเครื่องหมายสแลชต่อท้าย และ Google เลือกจัดทำดัชนี้หน้าดังกล่าวนี้ แต่ในทางกลับกัน Hreflang tag ดันชี้ไปที่เวอร์ชันของหน้าที่ไม่มีเครื่องหมายสแลชต่อท้าย จะทำให้แท็ก Hreflang นี้ถูกปฏิเสธได้
การเพิ่มหรือลบเครื่องหมายสแลชที่ต่อท้าย URL
ขั้นตอนนี้จะมีการเปลี่ยนแปลงใด ๆ หรือไม่ขึ้นอยู่กับระบบของคุณ แต่อย่างไรก็ตามก่อนจะทำการเปลี่ยนแปลงจำเป็นต้องตรวจสอบเอกสารที่เกี่ยวข้องให้เรียบร้อยก่อน ดังนั้นเรามาดูกันเลยว่าแต่ละประเภทไฟล์นั้นมีวิธีการลบหรือเพิ่มสแลชอย่างไรบ้าง
.htaccess
- วิธีการลบเครื่องหมายสแลช
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1 [L,R=301]SIDENOTE: โปรดค้นหาไดเร็กทอรี่ และหากมีอยู่ไดเรกทอรี่นี้จะไม่ลบเครื่องหมายสแลช ดังนั้นจำเป็นต้องใส่ข้อมูลเหล่านี้ลงไป หากไม่ใส่อาจจะทำลายหน้าไดเร็กทอรี่หลักเหล่านี้ได้
- วิธีการการเพิ่มเครื่องหมายสแลช
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*[^/])$ /$1/ [L,R=301]SIDENOTE: ค้นหาไฟล์ที่มีอยู่ และที่สำคัญไฟล์ไม่ควรมีเครื่องหมายสแลชต่อท้าย เนื่องจากหากมีจะทำให้หน้าเว็บนั้น ๆ ไม่สามารถโหลดได้
WordPress
ก่อนอื่นให้ทำตามขั้นตอน ดังนี้
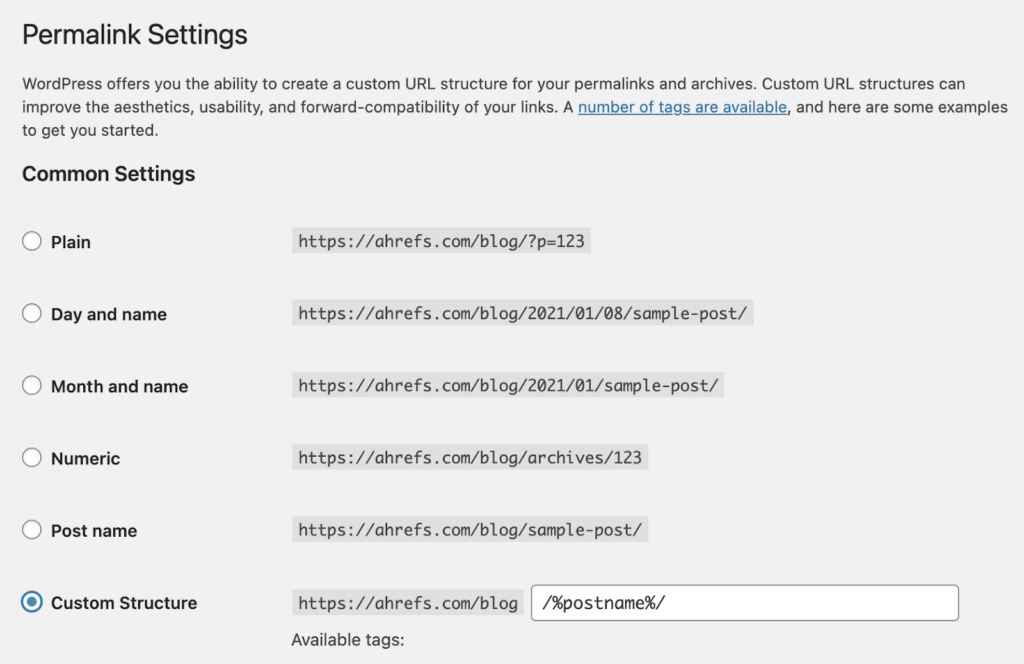
ไปที่ Settings > Permalinks จากนั้นสามารถเปลี่ยนได้ว่าจะใช้เครื่องหมายทับต่อท้ายหรือไม่ หรือจะลบเครื่องหมายนี้ออก โดยสามารถใช้โค้ดนี้ในการกำหนด
/%postname%/ ใช้สำหรับการเพิ่มเครื่องหมายสแลชต่อท้าย URL
/%postname% .ใช้สำหรับลบเครื่องหมายสแลชต่อท้ายออกจาก URL

JavaScript Frameworks
ระบบใน JavaScript Frameworks นี้จะค่อนข้างแตกต่างจากระบบอื่น ๆ ซึ่งคุณสามารถปรับแต่งวิธีการทำงานของ URL ในเราเตอร์ได้ด้วยตัวเอง หรือหากคุณไม่มีเวลาทำไม่เป็นอะไร เนื่องจากว่าระบบเหล่านี้ส่วนใหญ่จะมีโมดูลที่สร้างไว้ล่วงหน้าเพื่อใช้เพิ่มหรือลบเครื่องหมายสแลชต่อท้ายได้
Trailing Slash มีผลต่อการรายงานข้อมูลของเว็บไซต์
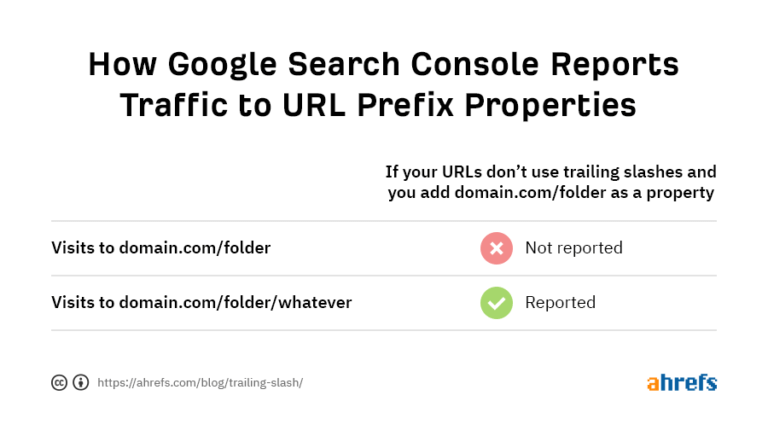
ในกรณีขอยกตัวอย่างง่าย ๆ จากเครื่องมือ Google Search Console ที่คุณสามารถเข้าไปตั้งค่าโดเมนหรือ URL Prefix ได้ โดยหากคุณไม่ได้ใส่เครื่องหมายสแลชต่อท้าย URL เมื่อตั้งค่าเสร็จแล้ว จะส่งผลให้การเข้าชมของ domain.com/folder ทั้งหมด จะไม่ได้รับการรายงาน เนื่องจากว่าไม่มีเครื่องหมายสแลชต่อท้ายนั่นเอง แต่ถ้าเป็นโดเมนซึ่งได้รับการเพิ่มเครื่องหมาย domain.com/folder/ จะได้รับการรายงานข้อมูล เพราะฉะนั้นหากเป็นโฟลเดอร์จำเป็นจะต้องมีเครื่องหมายนี้ต่อท้าย URL

สำหรับ Google Analytics (GA) พบปัญหาในเรื่องของการเจาะลึกเนื้อหาตามโฟลเดอร์ต่าง ๆ เช่นกัน ถ้าหากว่าไม่มีเครื่องหมายสแลชต่อท้าย URL ทำให้การเข้าถึงโฟลเดอร์นั้นยากขึ้น ซึ่งเครื่องมือนี้จะมีการรายงานข้อมูล URL ทั้งสองเวอร์ชันทั้งที่มีและไม่มีสแลช แต่ถ้าคุณต้องการให้เกิดการรวบรวมข้อมูลและมีการรายงานวิเคราะห์จำเป็นจะต้องเพิ่มเครื่องหมายสแลชต่อท้าย URL ของโฟลเดอร์

และนี่คือ regex : ^(/[a-z0–9/_-]*[^/])$
สรุป
การเปลี่ยนแปลง URL แนะนำว่าถ้าไม่จำเป็นไม่ควรแก้ไขใด ๆ ทั้งสิ้น เพราะอาจจะเกิดปัญหาตามมาได้ ซึ่งปัจจุบันการใช้เครื่องหมายสแลชต่อท้าย URL ไม่ได้เป็นสิ่งที่กำหนดแบบตายตัวว่าจะต้องใส่ลงไป เนื่องจากเว็บไซต์สมัยใหม่มีการพัฒนาระบบให้ยอดเยี่ยมมากขึ้น แต่อย่างไรก็ตามหากเป็น URL สำหรับโฟลเดอร์ก็สามารถเพิ่มสแลชต่อท้ายได้ แต่ถ้าหากเป็นของไฟล์แนะนำว่าไม่ควรอย่างยิ่งที่จะเพิ่มเครื่องหมายนี้ลงไปใน URL เนื่องจากถ้ามีเครื่องหหมายนี้ต่อท้ายจะทำให้หน้านั้น ๆ เกิดข้อผิดพลาดได้ และไม่สามารถดาวน์โหลดข้อมูลให้ปรากฏได้